Jak zrobić cień w HTML? Generatory cienia CSS
Polecane
 Cień w HTML/CSS
Cień w HTML/CSS
Podobnie jak w życiu, czasem nawet mały cień, rzucony w niewłaściwym kierunku, potrafi wszystko spieprzyć. Natomiast cień puszczony we właściwym miejscu, we właściwym czasie i we właściwym kierunku potrafi czynić cuda. Ważne żeby nie przesadzić.
Gdzie używać cienia w HTMLu?
Gdziekolwiek, aby nie rozpieprzyć widoku. Czasem zdarza się obserwować strony (w tym sklepy internetowe), gdzie CSSowe efekty przeszkadzają czytaniu tekstu, złożeniu zamówienia itd. Nie róbcie tego. Natomiast, jeśli zrobione delikatnie i z gustem - to tak. Najlepiej cień na stronach internetowych sprawdza się przy konstruowaniu różnego rodzaju przycisków, pseudo okienek dialogowych, wyróżnionych komunikatów, elementów menu itd.
Oto parę przykładów cienia, użytych przeze mnie, na stronach internetowych, które zbudowałem na zlecenie moich klientów.
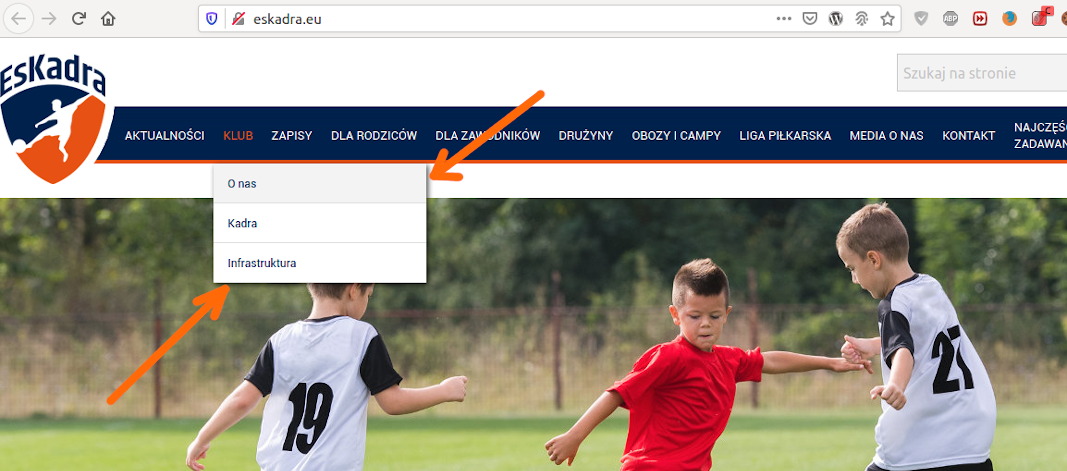
Na stronie Akademii piłkarskiej EsKadra w górnym menu dałem lekki cień wokół wypadającej listy (menu drugiego poziomu) i zobaczcie jak to zmieniło widok menu:
 Cień wokół menu na stronie www
Cień wokół menu na stronie www
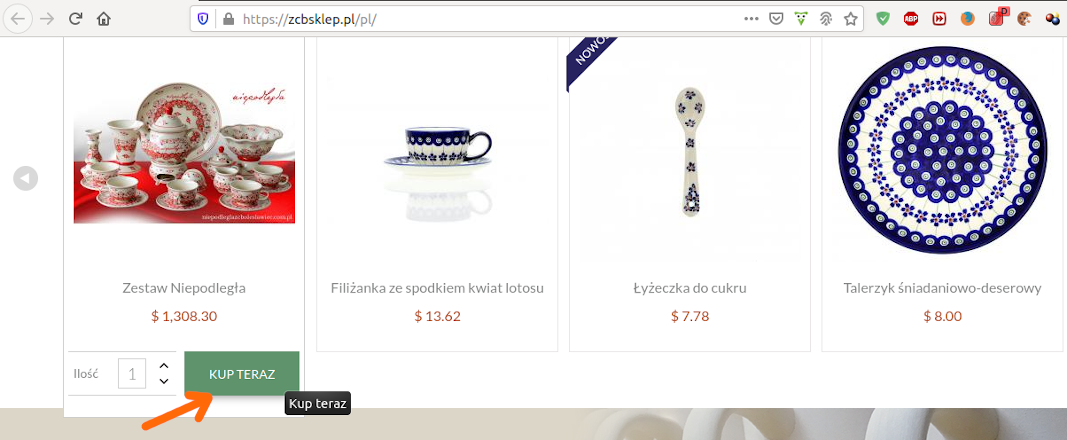
Na stronie sklepu internetowego Zakładów Ceramicznych Bolesławiec użyłem cienia w wielu miejscach, m.in. tutaj przy najechaniu myszką na przycisk Kup Teraz:
 Cień pod przyciskiem przy najechaniu myszki (hover)
Cień pod przyciskiem przy najechaniu myszki (hover)
Jak zrobić cień w HTML za pomocą CSS3?
Można zakodować cień ręcznie (o tym w innych artykułach na blogu informatycznym), a można użyć bezpłatnego wizualnego online generatora cienia. Tych generatorów jest mnóstwo. Ja, najczęstszej, używam generatorów, bo od razu widzę efekty cienia - intensywność, kształt, przezroczystość, kolor (przecież w HTMLu cień nie musi być szary). A następnie kopiuje kod CSS do projektu, formatuję go (bo zawsze fragmenty cudzego kodu najpierw formatuję, ujednolicam z kodem projektu), a później na żywym projekcie ręcznie jeszcze bardziej precyzyjnie dostosowuję cień w kodzie CSS3 (zazwyczaj, lekko poprawiając przezroczystość i intensywność), ponieważ to jak to wygląda na żywym organizmie może się różnić od tego co było zwizualizowane na stronie online generatora cienia HTML/CSS.
Polski generator cienia w CSS (darmowy)
To jest prosty, bardzo intuicyjny generator cienia w CSS, a do tego, stworzony przez polskiego programistę (dziękuję autorowi za dobrą robotę). Zdecydowanie polecam jako numer jeden na liście generatorów cienia w CSS.
P.S.: to nie jest sponsorowane, po prostu promuję dobrą robotę.
cssgenerator.pl/box-shadow-generator
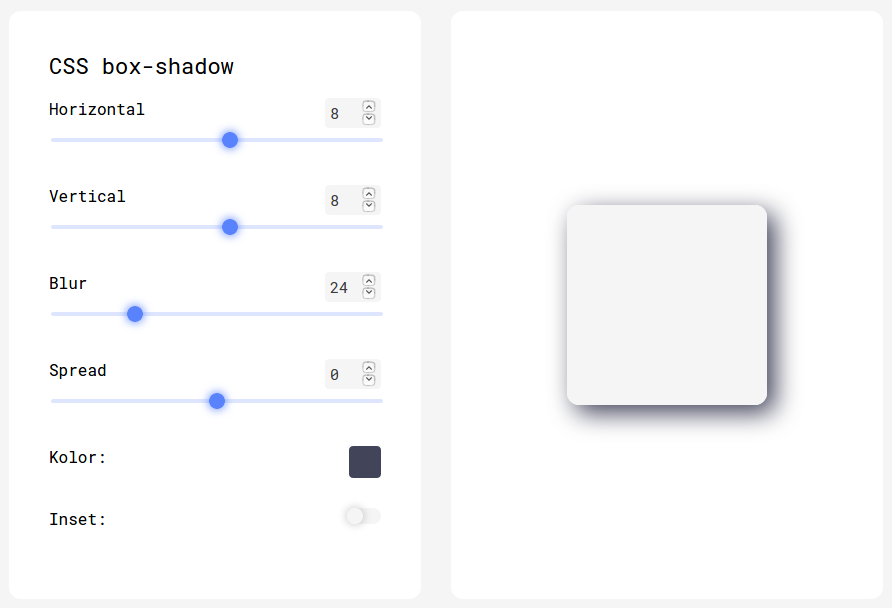
 Polski generator cienia cssgenerator.pl
Polski generator cienia cssgenerator.pl
Tutaj (tzn na podanej stronie) można za pomocą suwaków poustawiać sobie podstawowe parametry, natychmiast sprawdzić jak to wygląda i skopiować sobie kod CSS. To jest bardzo proste i skuteczne narzędzie.
Przy okazji można skorzystać z innych generatorów u niego na stronie - ma wizualne generatory Text Shadow, Flex, Border Radius, gradient i inne. Warto korzystać. Tym bardziej, cieszę się że jest to Polski Produkt.
Inne bezpłatne online generatory cienia HTML/CSS3
Wystarczy w Google bądź innej Waszej ulubionej wyszukiwarce wpisać "css3 shadow generator" i macie pełno tych generatorów.
Oto kolejne dwa przykłady generatorów cienia w CSS:
Aktualizacja z dnia 2021-08-01: Podany generator dalej działa, ale mają nieaktualny certyfikat SSL, więc przeglądarka informuje że połączenie nie jest zabezpieczone.
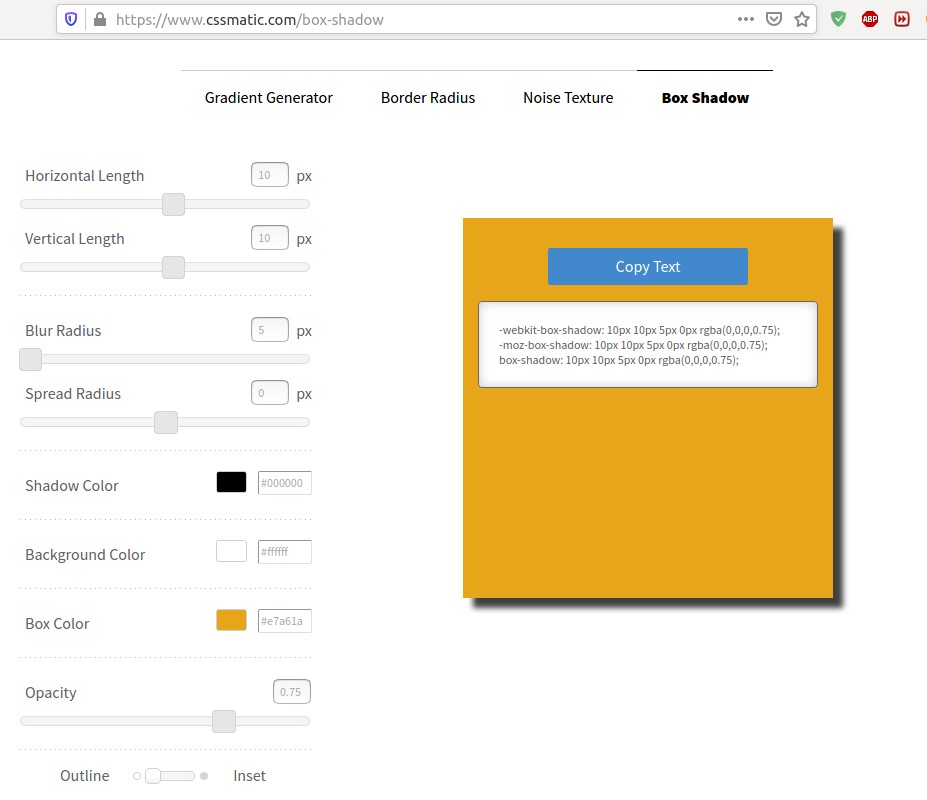
 Generator cienia www.cssmatic.com
Generator cienia www.cssmatic.com
oraz
html-css-js.com/css/generator/box-shadow
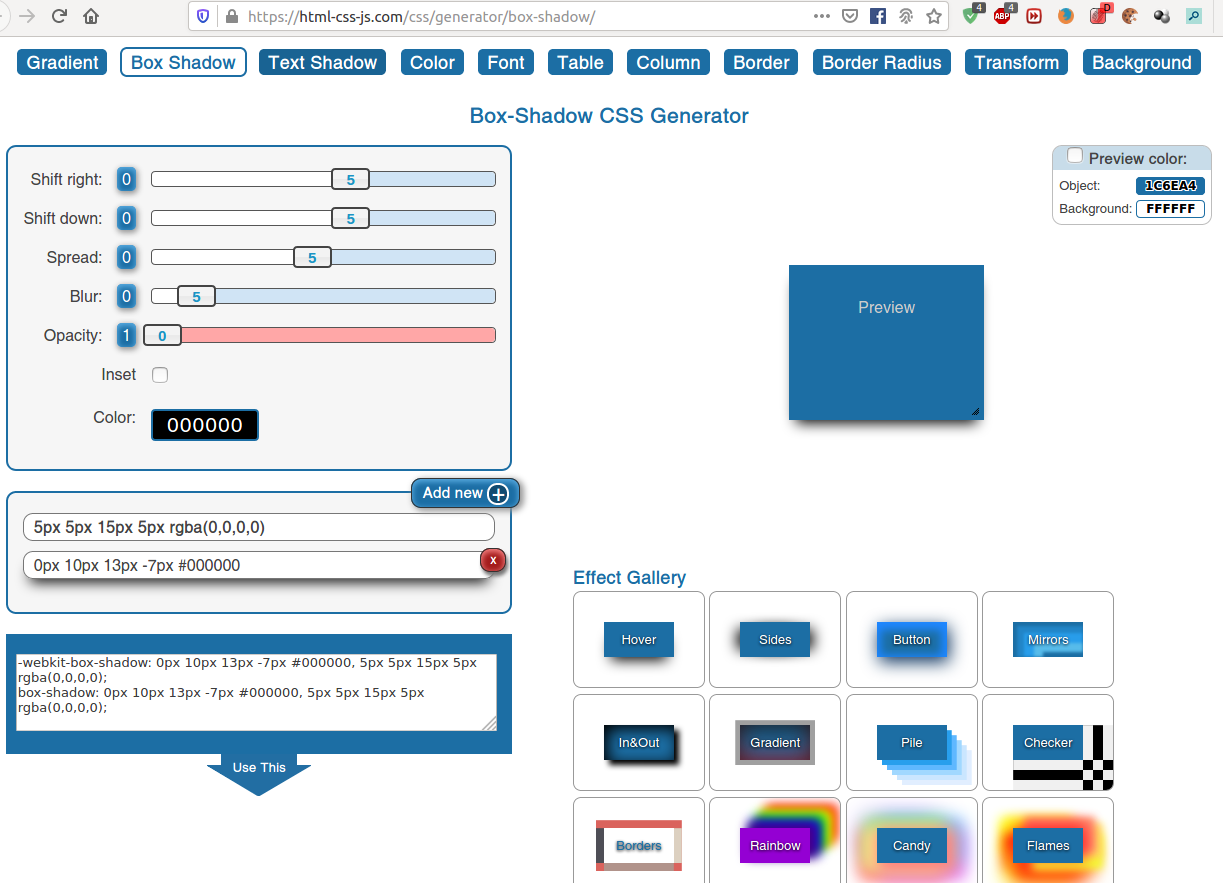
 Generator cienia html-css-js.com
Generator cienia html-css-js.com
Obydwa udostępniają podobną bazową funkcjonalność. Ten pierwszy, wg mnie, jest wygodniejszy do zrobienia prostego eleganckiego cienia, natomiast ten drugi udostępnia kilka ciekawych szablonów do wyboru, którymi pierwszy generator nie dysponuje. Obydwa pozwalają wygenerować cień zewnętrzny lub wewnętrzny. W niektórych wypadkach jeden jest wygodniejszy, a w niektórych inny - podobno, jest to kwestia gustu. Oczywiście, trzeba przyzwyczaić się do ustawienia parametrów każdego z nich, no i na własne odczucie doprowadzić widok elementu żeby wyglądał pięknie. Pamiętajcie, drodzy czytelnicy bloga informatycznego, żeby nie przesadzić z cieniem i nie spieprzyć projektu.
Jak korzystać z online generatora cienia?
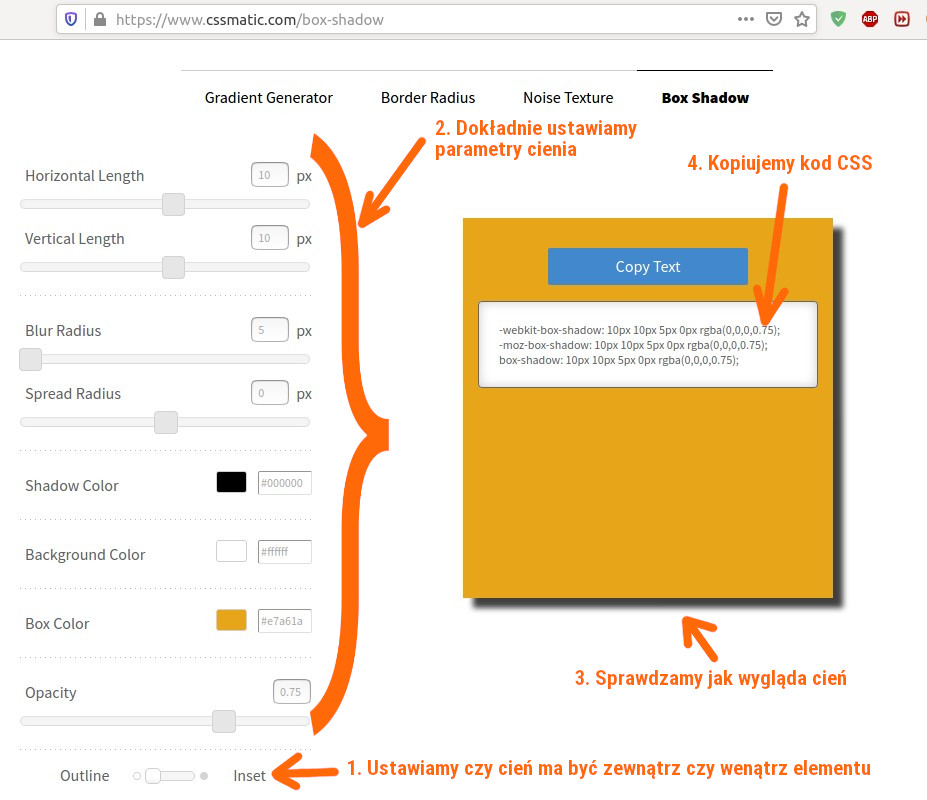
Korzystanie z generatora cienia HTML/CSS jest bardzo proste. Wystarczy za pomocą suwaków ustawić parametry cienia i skopiować proponowany kod CSS do arkusza *.css naszego projektu (albo do tagów <style>...</style>, chociaż te drugie nie jest za bardzo honorowane przez środowisko informatyków):
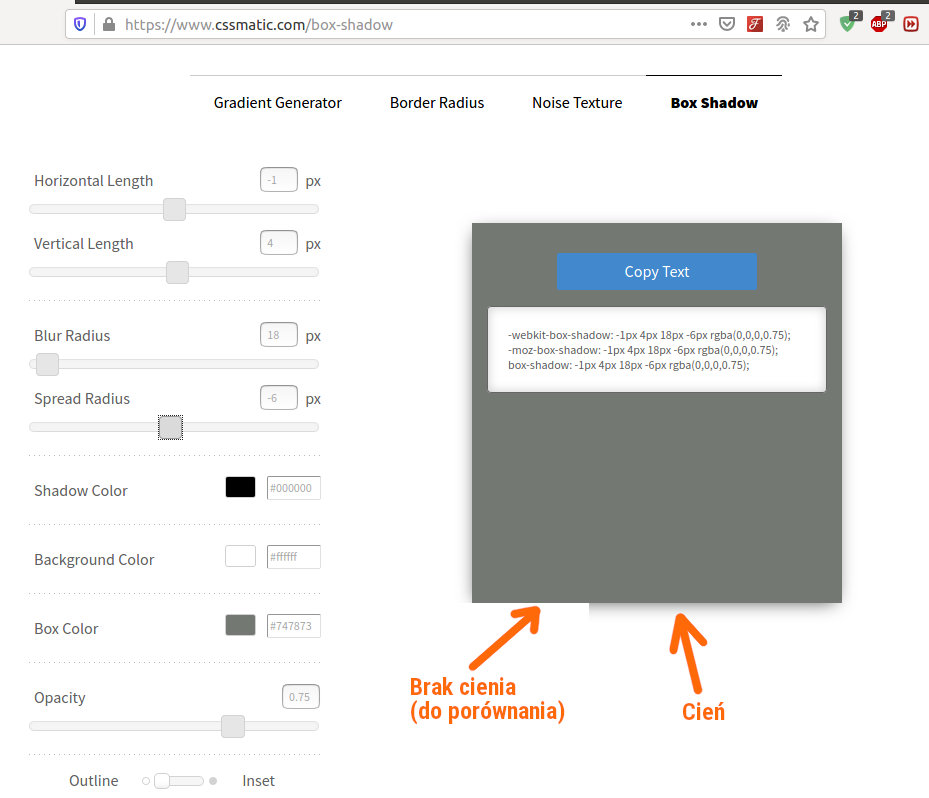
 Korzystanie z generatora cienia
Korzystanie z generatora cienia
Bezpłatny generator cienia HTML/CSS cssmatic.com
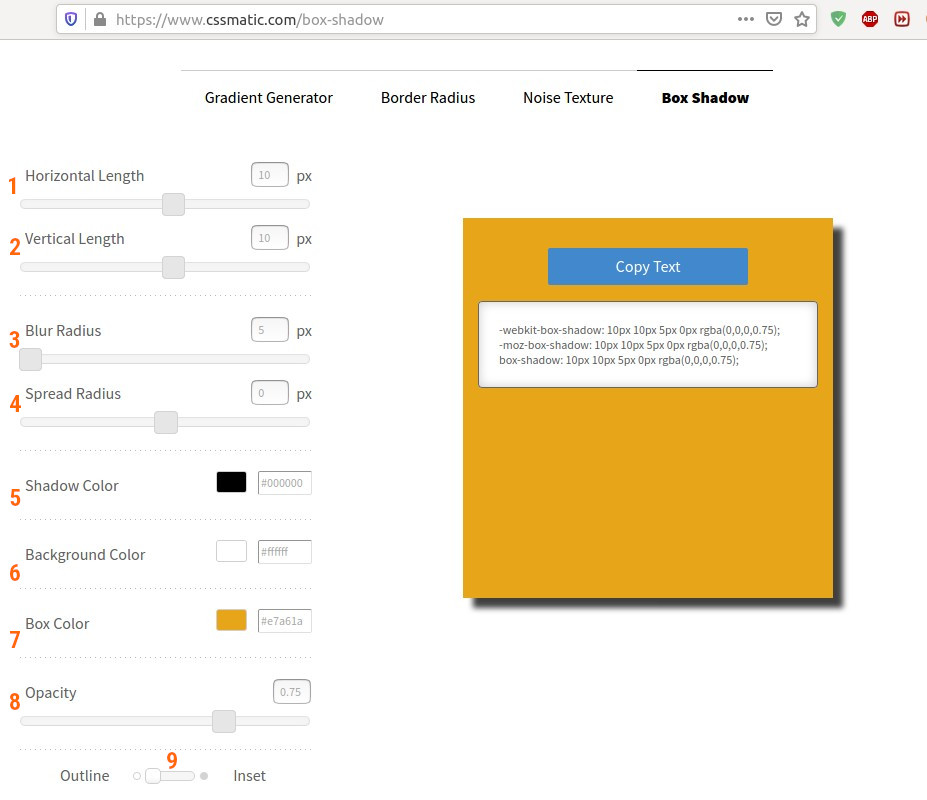
Warto pobawić się z każdym parametrem osobno żeby zrozumieć działanie każdego suwaka, wtedy będziemy w stanie uzyskać naprawdę elegancki efekt cienia. Oczywiście, w niektórym stopniu to jest kwestia gustu. Omówimy parametry generatora cienia na stronie www.cssmatic.com:
 Poszczególne parametry generatora cienia
Poszczególne parametry generatora cienia
1. Horizontal Length - przesunięcie poziome cienia względem rodzicielskiego elementu;
2. Vertical Length - przesunięcie pionowe cienia względem rodzicielskiego elementu;
3. Blur Radius - stopień rozmycia cienia;
4. Spread Radius - rozmiar cienia względem rodzicielskiego elementu;
5. Shadow Color - kolor cienia (cień nie musi być szary);
6. Background Color - kolor tła (nie kopiuje się do projektu docelowego, tutaj jest on po to żeby zobaczyć jak skonfigurowany przez nas cień wygląda na konkretnym tle);
7. Box Color - kolor elementu rodzicielskiego, też się nie kopiuje do projektu docelowego, podobnie jak 6.
8. Opacity - przezroczystość cienia;
9. Outline/Inset - przełącznik wskazujący czy cień ma być na zewnątrz elementu rodzicielskiego czy wewnątrz niego.
Niżej parę przykładów wygenerowanego cienia. To pierwszy:
 Przykład cienia HTML/CSS
Przykład cienia HTML/CSS
A to drugi:
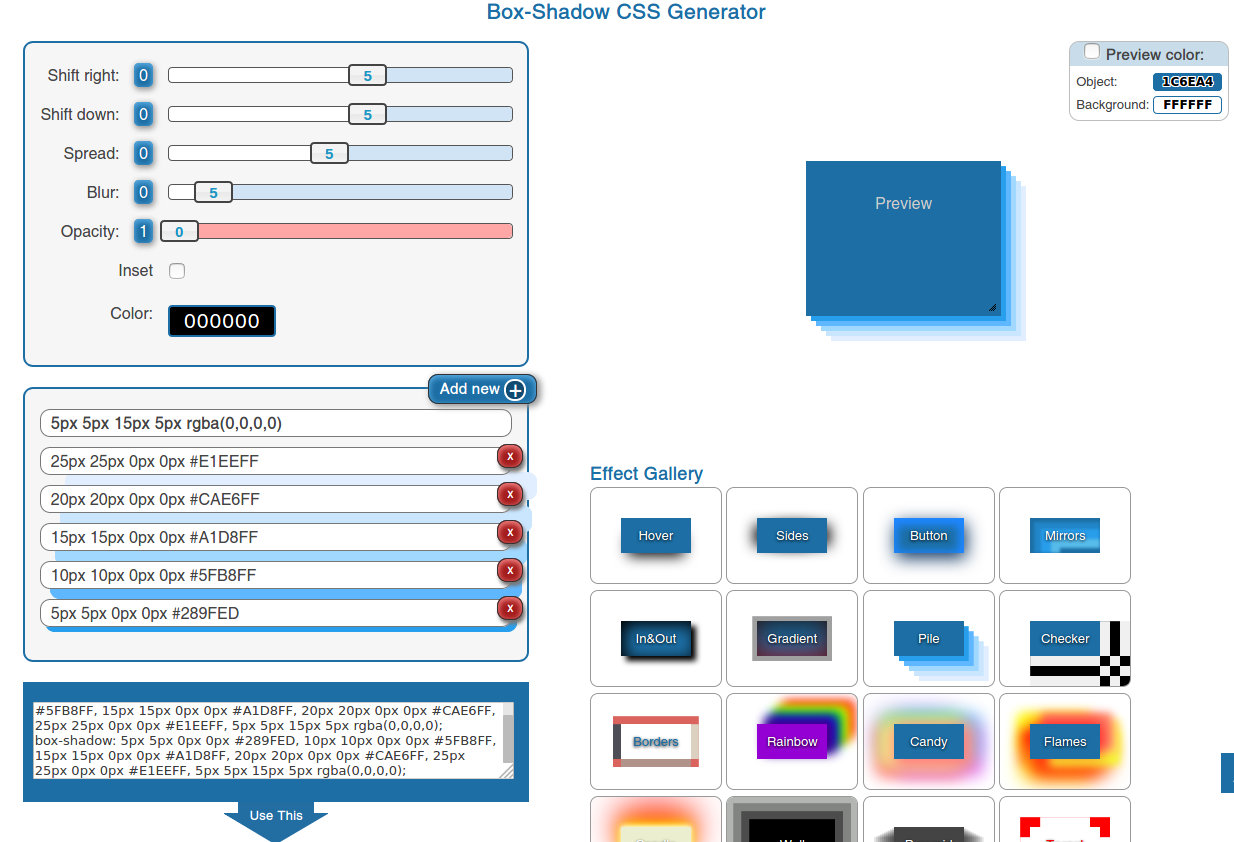
 Przykład cienia HTML/CSS
Przykład cienia HTML/CSS
Żeby użyć tego drugiego w swoim projekcie, wystarczy do stylu CSS konkretnego elementu przypisać wygenerowany kod:
Ja w 90% wypadków używam akurat tego generatora, w pozostałych 9% ręcznie koduję cień w CSSie, a w 1% używam innych generatorów. Ale to kwestia gustu.
Bezpłatny generator cienia HTML/CSS html-css-js.com
Ten generator ma podobne parametry, ale ma też ciekawe predefiniowane szablony cienia, na przykład, taki:
 Przykład cienia HTML/CSS
Przykład cienia HTML/CSS
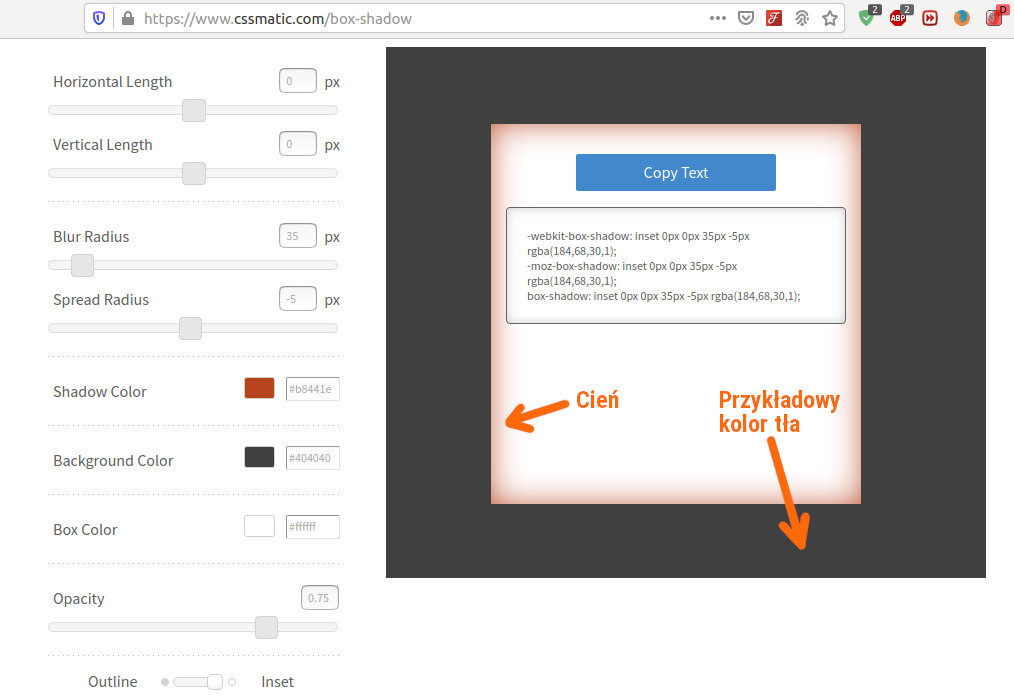
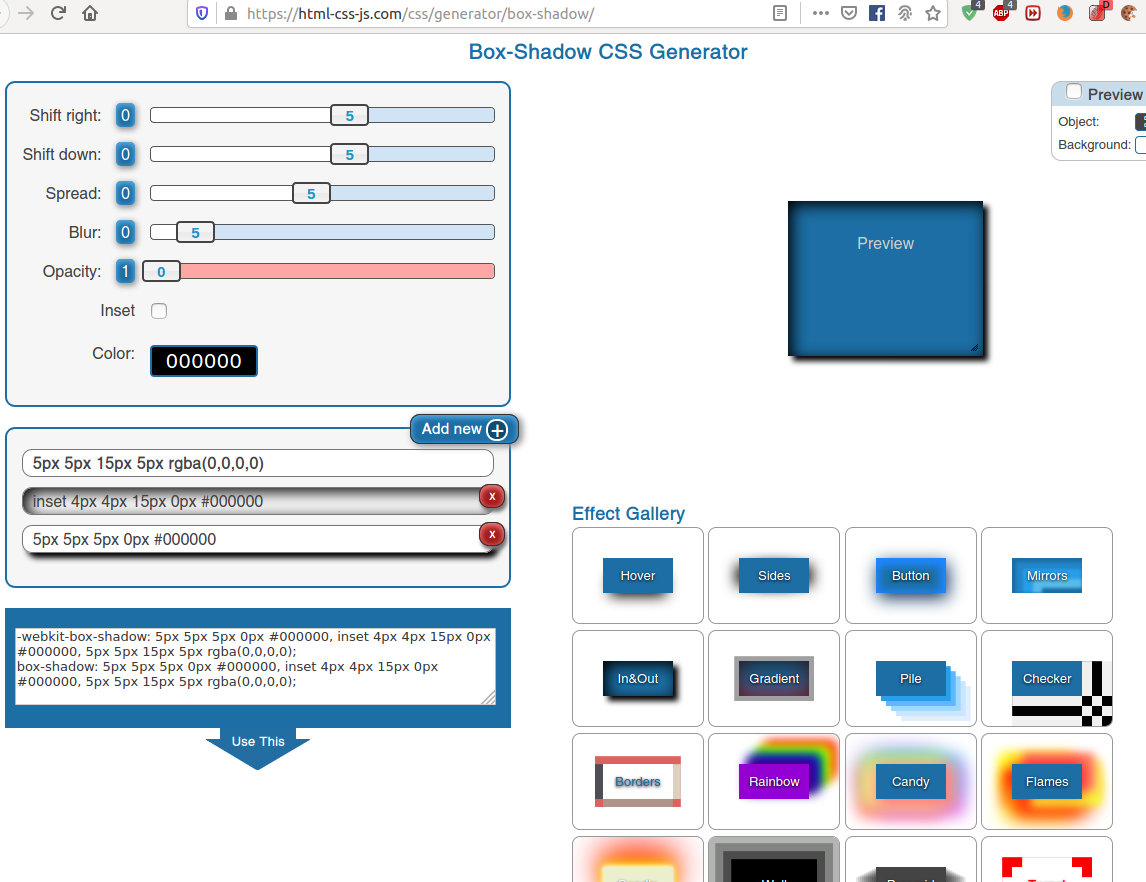
Albo jednocześnie cień zewnętrzny i wewnętrzny:
 Przykład cienia HTML/CSS
Przykład cienia HTML/CSS
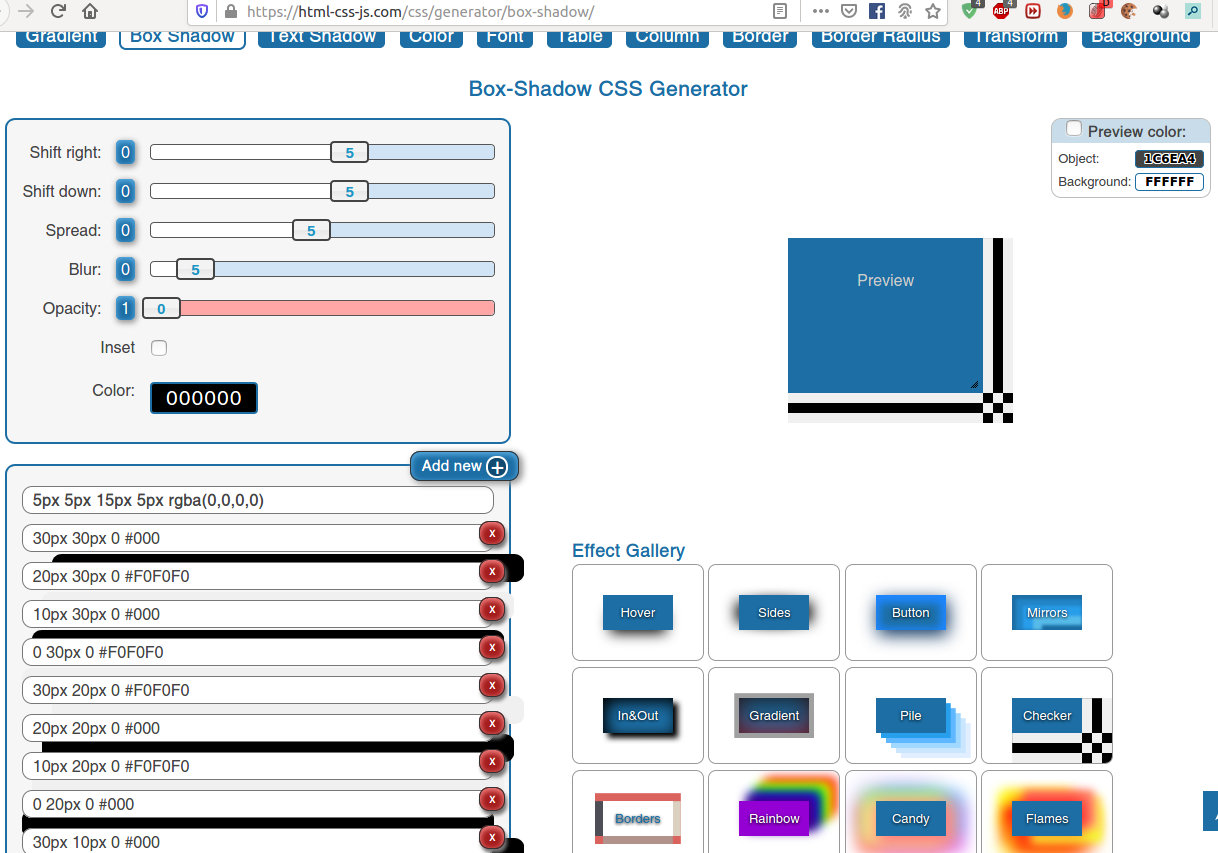
Albo nawet takie cuda:
 Przykład cienia HTML/CSS
Przykład cienia HTML/CSS
Jedyne co, ten generator nie dodaje do kodu znacznika
co dla mnie jest kompletnie nie zrozumiałe. Jeszcze zrozumiałbym gdyby nie było ani "-moz-box-shadow" ani "-webkit-box-shadow", a tak to nie wiem, chyba że, ewentualnie, strona generatora jest sponsorowana przez kogoś, kto bardzo nie lubi Firefoxa. Nie stwierdzam tego jako faktu, bo nie wiem, ale przypuszczam że tak może być (bo nie widzę innego wytłumaczenia).
W razie pytań - śmiało piszcie w komentarzu niżej pod artykułem.
Jeśli znalazłe[-a]ś w tekście, literówkę, błąd stylistyczny albo inny błąd językowy - bardzo proszę o napisanie poprawki w komentarzu pod artykułem albo przez formularz kontaktowy. Dziękuję!
![[AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka. [AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka.](https://img.sd.info.pl/article/media/67c2557d9b734_cyberatak_140_86.jpg)









 Witajcie na blogu informatycznym!
Witajcie na blogu informatycznym!