Co to jest Front End, Back End i czym się różnią?
Polecane
 Front End i Back End
Front End i Back End
Front End i Back End - spis treści
- Co to jest Front End i Back End?
- Czym jest aplikacja lub strona internetowa?
- Czym jest Front End?
- Czym jest Back End?
- Technologie Front Endu
- Czym jest HTML?
- Czym jest CSS?
- Czym jest JavaScript?
- Biblioteki i Frameworki FrontEnd
- Technologie BackEndu
Co to jest Front End i Back End?
Inaczej mówiąc, Front End to przód, Back End to tył albo to co w środku.
Jakoś na weekendzie upiekłem pyszne ciacho, właśnie, oto ono:
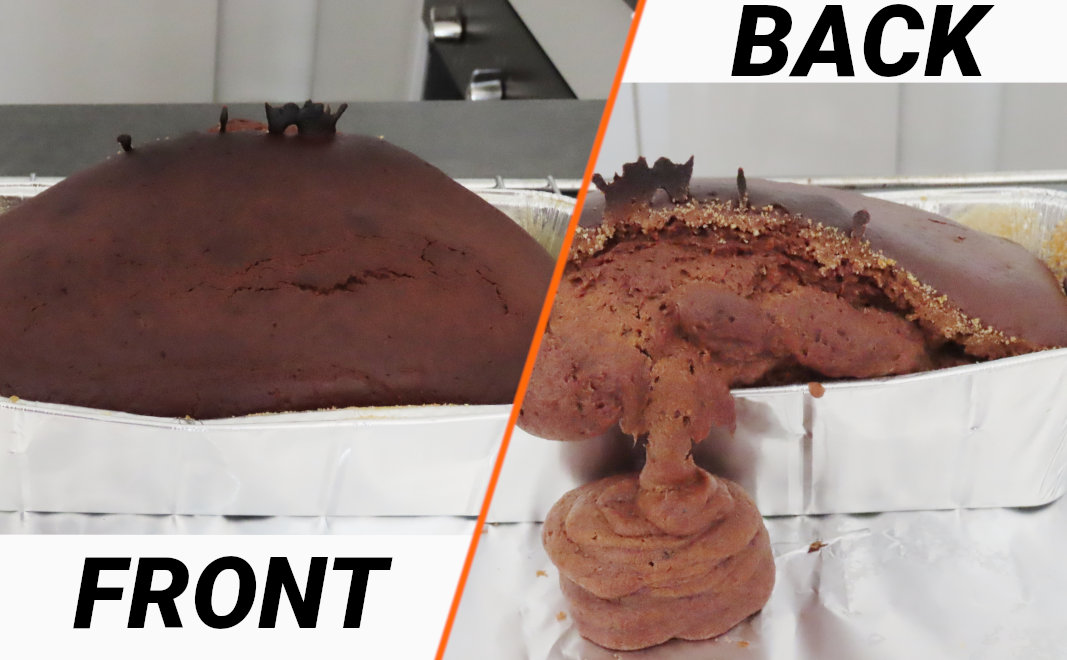
 Ciacho - Front End
Ciacho - Front End
Udało się pyszne i wygląda, z jednej strony, względnie dobrze.
A z innej strony - sami oceńcie:
 Ciacho - Back End
Ciacho - Back End
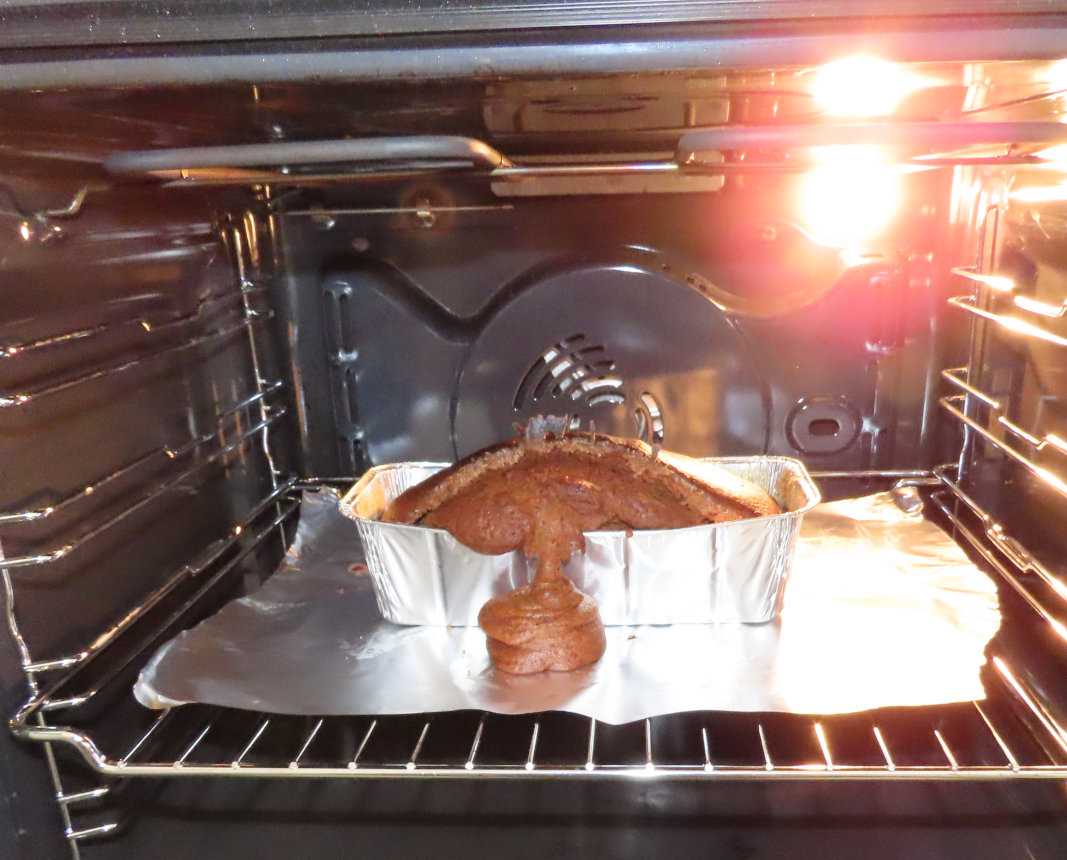
Jak zajrzałem do piekarnika - długo się śmiałem, szczególnie, biorąc uwagę że ta nie bardzo udana strona była, właśnie, z przodu:
 Back End w piekarniku
Back End w piekarniku
Mi to od razu mocno skojarzyło się z Back End-em i Front End-em w aplikacjach internetowych. Tak powstał ten artykuł.
Jedyna znacząca różnica jest taka, że w projektach informatycznych tylnej strony klient, najczęstszej, nie widzi i nie rozumie. A kasuje się go, oczywiście, tak niby ta tylna strona jest lepsza od przodu. Bo przód to możemy poprawić w każdej chwili, a tył... Tylek... Uuuu... Yyyyy... Back End to, wiecie, główny ekspert wszechświata robił. I to wyjątkowo dla Państwa super ekstra rabat, robimy po kosztach, tylko 399 zł za roboczogodzinę naszego nadeksperta, bo zwykłe to 400 zł... W niektórym sensie to jest prawda, bo pieniądze lecą, rzeczywiście, jak do czarnej dziury, a obserwacja efektów też często przypomina obserwację... czarnej dziury. Tak być nie powinno, ale w 9 firmach z 10 z którymi kiedykolwiek miałem do czynienia tak to jest. Tak, właśnie, wygląda IT od kuchni. Z resztą nie tylko IT - jeden gość na warsztacie samochodowym chciał mi zdjąć cale zawieszenie żeby wymienić przewody paliwowe i, oczywiście, pokasować mnie za roboczogodziny (nie wiedział że jestem inżynierem).
Teraz, drodzy czytelnicy i czytelniczki bloga informatycznego, już wiecie dlaczego informatycy aż tak przeklinają podczas patrzenia w kod projektów, zrobionych przez kogoś innego. I to wcale nie znaczy że ten przeklinający zrobi lepiej, a ktoś trzeci nie będzie przeklinać obserwując wyprodukowany przez niego utwór.
A poza tym, to, właśnie, dla tego czasem jest tak że po wypełnieniu jakiegoś formularza w internecie, nie da się go wysłać, albo nie da się wybrać sposobu dostawy, albo dokonać opłaty w sklepie internetowym, albo wychodzą różne kwiatki w postaci błędów typu Error 404, Error 500 itd.
Czym jest aplikacja lub strona internetowa?
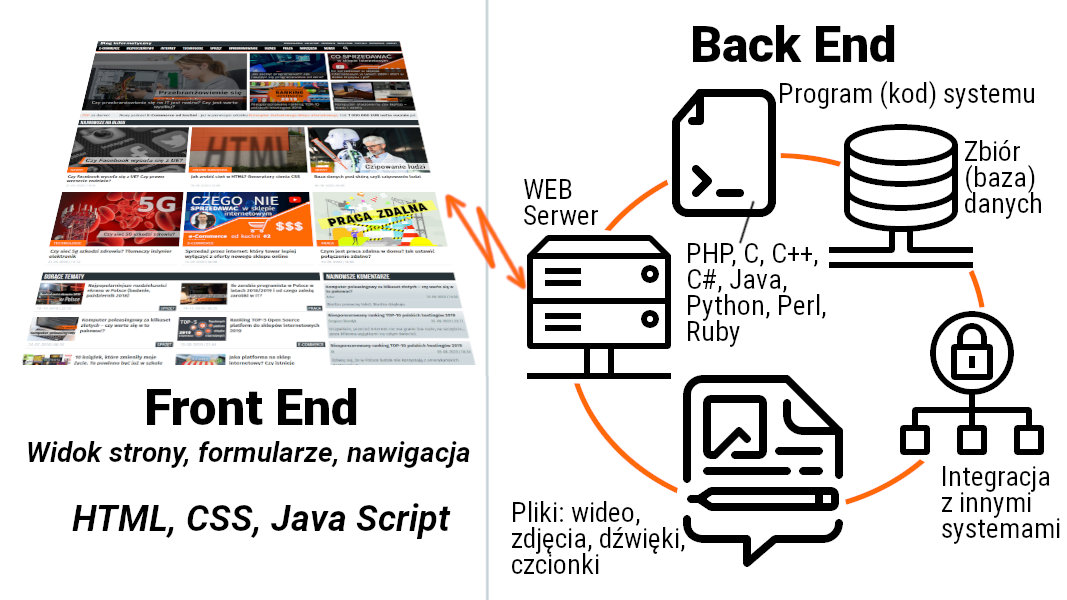
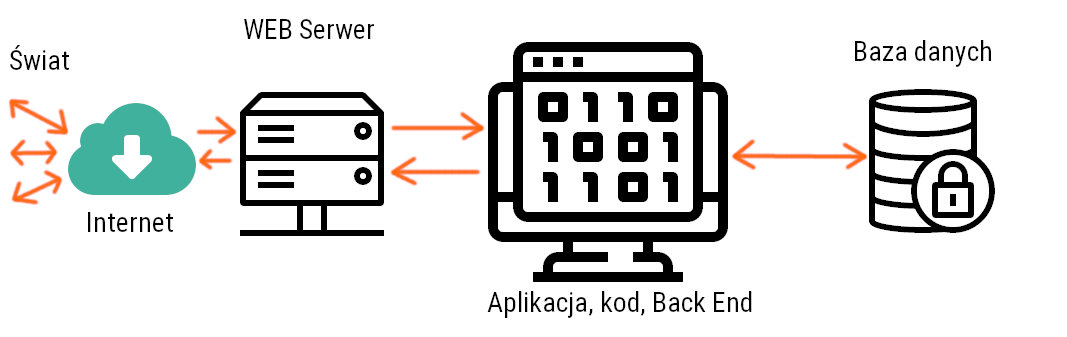
Najczęstszej, architektura aplikacji internetowej czy też mniej-więcej rozbudowanej strony internetowej wygląda następująco:
 Typowa architektura aplikacji internetowej
Typowa architektura aplikacji internetowej
Tu nie chodzi o proste strony-wizytówki, chociaż znam przypadki gdy niektóre firmy czy też klienci z wizytówki potrafią zrobić trzygłowego dinozaura.
Większa część funkcjonalności jest po stronie serwera, czyli ukryta od użytkownika, a część wykonuje się na komputerze użytkownika. Szczególnie, cały widok, różne formatki, teksty, obrazki, wideo, przeróżne regulaminy, widok konta użytkownika itd - to wszystko widnieje się na ekranie użytkownika i jest to, właśnie, Front End. Nie ma sztywnego rozdzielenia że 100% funkcjonalności jest po stronie serwera (czyli że znajduje się gdzie-indziej w internecie, zdalnie, tj Back End), a po stronie użytkownika tylko widok. W ostatnich latach co-raz więcej funkcjonalności robi się w tej przedniej części czyli we Front End. Nawet, powiedziałbym, wyraźnie zbędnie. No ale korporacje promują takie, właśnie, podejście, bo wtedy aplikacje nie działają na starszych przeglądarkach (co wymusza użytkowników do aktualizacji przeglądarek), są bardzo zasobożerne, przez przeglądarkę można zebrać dużo więcej prywatnych danych itd... No ale mniej inteligentni "informatycy" łykają to, ewangelizują, a ich klienci nie mają o tym zielonego pojęcia, więc świat wygląda jak wygląda.
Taka nowoczesna aplikacja internetowa to Back End który uwierzytelnia użytkownika i przyjmuje/wysyła dane do Front End-u, a całe kształcenie wyświetlanego widoku (w oparciu o dane, dostarczane przez Back End) odbywa się na sprzęcie końcowego użytkownika czyli we Front End-ie. Jeśli tego podejścia używać z głową, nie mam nic przeciwko, tylko że prawda jest taka że rzadko tego używa się z głową.
Może jeszcze inaczej zobrazuję czym jest Front End, a czym Back End. Jak idziemy do urzędu (na przykład, wymienić paszport), to jeden urzędnik (urzędniczka) przyjmuje od nas dokumenty - to jest Front End. Dalej ktoś drukuje paszport, wnosi nasze dane do różnych baz danych. A wcześniej, żeby to wszystko zadziałało, ktoś musiał napisać miliardy ustaw, akt prawnych, poprawek do akt prawnych, zmian do poprawek do akt prawnych, wybudować urząd, zatrudnić urzędników, pobrać od nas z Wami, moi drodzy, podatki na wynagrodzenia urzędnikom - to jest Back End. Później gotowy paszport odbieramy w okienku urzędowym - czyli odpowiedź, obrobiona przez Back End, wraca do Front Endu.
Wcześniej (mniej-więcej do roku 2005) było tak że to Back End kształtował cały widok wraz z ewentualnym wynikiem i wysyłał całkiem ukształtowany widok (kod HTML, CSS) do wyświetlania przez przeglądarkę. Później, bo w latach 2004...2007, strony internetowe stały się co-raz bardziej dynamiczne, weszła technologia AJAX, umożliwiająca dynamiczne odświeżanie części danych na stronie bez przeładowania całej strony. I to wcale nie o tego AJAXa chodzi:
 AJAX
AJAX
Chodzi o technologię przekazywania danych bez odświeżania całej strony w przeglądarce internetowej.
Od lat 2010...2013 zrobiły się popularne technologię, gdzie Back End wysyła tylko obrobione dane, a Front End nie tyle że wyświetla ukształtowany przez Back End widok, ale sam z surowych danych kształtuje i wyświetla cały widok. Coś jak kasa samoobsługowa w Biedronce czy innym Kauflandzie - robota kasjera częściowo przekłada się na kupującego. Tak samo w aplikacjach internetowych, część roboty Back Endu przekłada się na Front End.
Czym jest Front End?
Back End to cala logika aplikacji albo strony internetowej, znajdująca się na serwerze, gdzieś daleko-daleko w internecie. Szczerze mówiąc, nie koniecznie na serwerze i nie koniecznie w internecie, ale umówmy się że tak jest.
Back End przyjmuje dane, obrabia je, ewentualnie (dość często) zapisuje je do bazy danych czy do innego zbioru danych i wysyła obrobione dane z powrotem. W starszych technologiach to Back End szykuje gotowe klocki do wyświetlania przez Front End, natomiast w nowszych nie koniecznie, bo wysyła surowe dane, a całą robotę po ukształtowaniu widoku (w oparciu o surowe dane) wykonuje Front End samodzielnie.
Wyobraźmy sobie prosty sklep internetowy. Użytkownik wchodzi na stronę sklepu i widzi listę towaru (gorzej jeśli sam tekst o tym jaka to wspaniała firma, lider rynku z wieloletnią tradycją od pokoleń itd, a towaru i cennika już nie). Otóż, ktoś (albo coś) musiał wprowadzić opisy towaru, zdjęcia, ceny, podatki itd. Dalej użytkownik składa zamówienie, widzi koszyk zakupowy (o ile ten działa), widzi formularze zakupowe, wpisuje swoje dane, adres i sposób dostawy, wybiera sposób płatności, opłaca zamówienie i otrzymuje (o ile) link do śledzenia paczki, sprawdza status zamówienia itd. Czy wyobrażacie sobie ile wszystkiego dzieje się w tamtej tylnej części sklepu (w Back Endzie)? Szczególnie, jeśli to płatność online za pomocą karty bankowej czy jakiegoś BLIKa...
Otóż, moi drodzy, użytkownik widzi tylko wierzchołek góry lodowej. A cała magia (90% wszystkiego) dzieje się pod spodem. Na przykładzie sklepu internetowego, Front End odpowiada za (pomijając szczegóły techniczne):
- wyświetlanie strony głównej i pozostałych podstron, przeróżnych banerów, sliderów itd;
- wyświetlanie kartki towaru - zdjęcia, opis, cena, przycisk "Kup teraz" albo "Dodaj do koszyka";
- wyświetlanie formularzy kontaktowych i zakupowych;
- wysyłka formularzy, o których mowa w poprzednim punkcie, do Back Endu;
- wyświetlanie odpowiedzi Back Endu;
- wyświetlanie statusu płatności, statusu zamówienia;
- wyświetlanie regulaminów, polityk prywatności i innych statycznych tekstów;
- ładowanie czcionek, obrazków, z góry przygotowanych stylów.
Stanowisko osoby która projektuje i programuje Front End nazywa się Front End developer albo Front End programista.
Czym jest Back End?
Back End jest to zdalne zaplecze systemu teleinformatycznego (na przykład, sklepu internetowego), które realizuje całą funkcjonalność (poza wyświetleniem) systemu.
Oto niepełna lista funkcjonalności Back Endu typowego sklepu internetowego:
- generowanie podstron do wyświetlania przez Front End, albo, w nowszych technologiach, wygenerowanie danych do kształtowania podstron przez Front End;
- ewentualnie, udostępnianie funkcjonalności do zintegrowania z innymi aplikacjami (czyli tak zwane API - Application Program Interface);
- przechowywanie informacji o produktach (najczęstszej w bazie danych);
- przechowywanie i zmiana (na przykład, jeśli bramka płatności online zasygnalizuje że udało się bądź nie udało się zrealizować płatność) aktualnego statusu zamówień;
- przechowywanie historii korespondencji z użytkownikami;
- generowanie dokumentów takich jak faktura, korekta, paragon, list przewozowy;
- integracja (tj wymiana danymi poprzez API) z bramką płatności, z systemem przewoźnika (służba kurierska, paczkomaty, poczta itd);
- wysyłanie maili z powiadomieniami (zaakceptowanie płatności, wysyłka, czasem newsletter, udzielenie odpowiedzi na zadane przez formularz kontaktowy pytanie);
- pilnowanie aktualnych stanów magazynowych;
- przechowywanie historii zamówień (i to w sposób ściśle określony przez ustawę) na wypadek kontroli.
Szczerze mówiąc, tę listę można wydłużyć na 5 stron, jeśli nie więcej.
O ile w wypadku bloga (przykładem mój blog informatyczny, z którego, właśnie, czytają Państwo ten artykuł, o ile nikt mi nie ukradł tekstu) funkcjonalność jest rozdzielona, mniej-więcej 70/30 czyli 70% po stronie Back Endu i 30% po stronie Front Endu, to w wypadku sklepu internetowego czy jakiegoś urzędowego portalu do składania wniosków online, to jest 90/10.
Użytkownik może nie wiedzieć o istnieniu Back Endu. Klient (zamawiający zrobienie sklepu) może nie wiedzieć o istnieniu Back Endu. A informatycy muszą tłumaczyć dlaczego zrobienie normalnego sklepu internetowego kosztuje nie 500 zł, a 50 000 zł.
Czasem, przyjdzie (lub napisze maila) do mnie jakiś fajny gość, i mówi: no wie pan, potrzebuję prostej stronki internetowej, tam tylko wyświetlanie towaru i składanie zamówień z opłatą online, nic specjalnego, tylko żeby na głównej stronie ładny slider z wideo... Można zrobić w 10 językach, ale na początek wystarczy 5, najważniejsze polski, angielski, gruziński, chiński i arabski... Można jeszcze japoński, rosyjski i grecki dołożyć. W sumie to nie jest pilne, dopiero za miesiąc chce ruszać ze sprzedażą, bo tam święta, black friday, także ma pan dużo czasu... Pan jest profesjonalistą, dla pana to jest bardzo prosta stronka... A, i jeszcze drobiazg - mam ograniczony budżet...
Chciałbym powiedzieć że to jest żart, ale nie powiem, bo tak nie jest. To jest prawda. Może z niektórymi szczegółami przesadziłem, ale ogólnie jest to często powtarzająca się sytuacja. Nie wiem, czy tacy ludzie wszystkich traktują za idiotów, czy tylko informatyków... A może naprawdę kompletnie nie wiedzą o czym gadają...
Jeśli ktoś z Was miał śmieszne sytuacje z klientami - proszę podzielcie się w komentarzach.
Sorry za dygresję.
Wracając do tematu, stanowisko osoby, zajmującej się Back Endem, nazywa się Back End developer albo programista Back End. Szczerze mówiąc, to w Back Endzie programowania jest dużo więcej niż we Front Endzie. I to nie dlatego że Back Endu, najzwyczajniej, jest więcej, tylko dlatego że Front End to trochę programowanie, trochę design, trochę grafika, trochę pisanie itd. A Back End to typowe projektowanie i programowanie.
Technologie Front Endu
Temat był by nie pełny, gdyby nie powiedziałem parę słów o technologiach używanych do budowy Back End i Front End.
Do front Endu, jeśli chodzi o aplikacje Webowe czyli internetowe, używamy trzech podstawowych technologii:
- HTML
- CSS
- JavaScript
Back End albo wypluwa nam gotowe podstrony do wyświetlania, albo generuje dane do ukształtowania stron przez Front End, żeby później Front End mógł wyświetlić (mniej lub więcej) piękną podstronę. Od tego zależy czy po stronie Front Endu będzie więcej programowania czy mniej, bo jeśli musimy ukształtować widok z samych danych, no to tę czynność trzeba oprogramować.
Czym jest HTML?
Podstawą wyświetlania widoku stron internetowych przez przeglądarkę jest język HTML (HyperText Markup Language). Czyli, zgodnie ze słownikową definicją, hipertekstowy język znaczników. Tłumacząc na polski, HTML to sposób opisywania struktury i treści strony internetowej tak żeby przeglądarka internetowa była w stanie wyświetlić nam stronę mniej lub więcej tak jak żeśmy je zaprojektowali. Za pomocą HTMLa opisujemy co i w którym miejscu na stronie powinno być wyświetlane. Każdą kropeczkę, każdy obrazek, każdy akapit, każdą linię - wszystko dokładnie opisujemy.
Mogą Państwo na tej stronie kliknąć prawym przyciskiem myszki (chyba że czytają Państwo z telefonu, albo ktoś zmienił sobie miejscami przyciski) i wybrać "View Page Source" albo "Pokaż Źródło" albo coś w tym stylu - zależy od przeglądarki i ustawień językowych. To jest kod w języku HTML, opisujący dokładnie tę stronę.
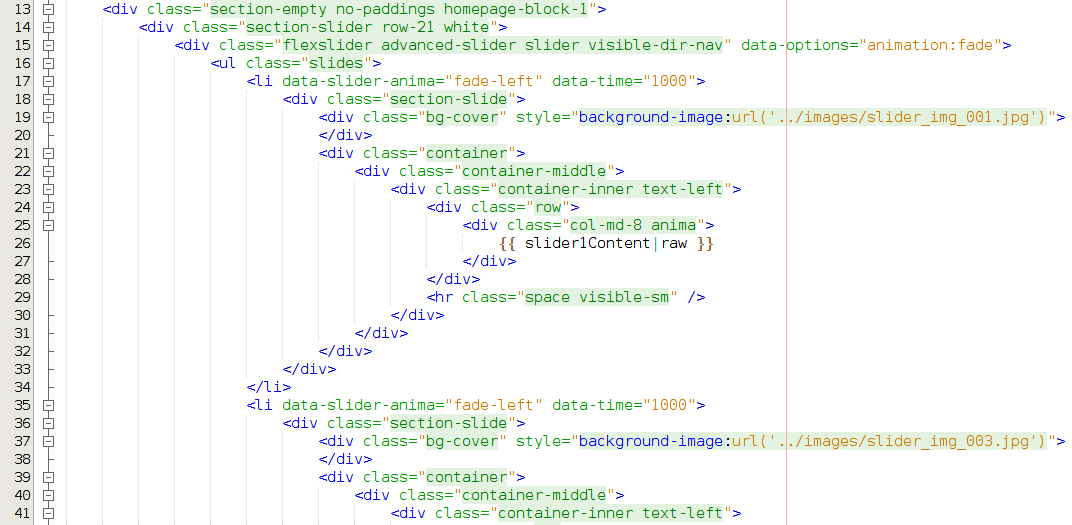
Jeśli komuś nie udało się zobaczyć kodu (lub ktoś z lenistwa nie chciał klikać), tak wygląda typowy HTML:
 Typowy kod w języku HTML
Typowy kod w języku HTML
Jeśli Back End generuje gotowy do wyświetlania kod HTML, to granica pomiędzy Front Endem i Back Endem jest rozmazana. Natomiast nowsze technologie (o wadach których wspominałem na początku artykułu) pozwalają całkiem (lub prawie całkiem) oprogramować kształtowanie HTMLu w oparciu o surowe dane, wysyłane przez Back End. Wtedy granica jest ściśle określona. Programista Back Endu koncentruje się na tym na czym powinien się koncentrować - na logice aplikacji, a FrontEndowiec w całości zajmuje się tą częścią, którą widzi użytkownik.
Tak jak wspominałem, jeśli tego nowszego podejścia używać z głową - to jest genialne, bo:
- Front End można względnie bezboleśnie wymienić (o ile cały system jest po ludzku zrobiony);
- do jednego Back Endu można podłączyć mnóstwo Front Endów;
- naprawa błędów w jednej części nie rozwali całego systemu;
- Frontem może zajmować się osobny zespół;
- jeśli system został najpierw zaprojektowany przez dobrego architekta systemowego (bo, szczególnie w Polsce, niestety, często widzę że systemy teleinformatyczne projektują graficy) no to prace nad Frontem i Backiem mogą trwać równoległe, co przyspieszy wyprodukowanie całego systemu;
- Front End może być zrobiony nie tylko w postaci strony internetowej, ale tez w postaci osobnej aplikacji mobilnej.
O HTMLu został napisany nie jeden podręcznik, są kursy HTMLu, na niektórych kierunkach wykształcenia wyższego uczono studentów HTMLa. O HTMLu można napisać tysięcy stron.
Czym jest CSS?
CSS (Cascading Style Sheets) to język opisywania stylów poszczególnych elementów stron internetowych. Jeśli za pomocą HTMLu opisujemy strukturę i zawartość strony, to za pomocą CSS opisujemy wizualny styl poszczególnych elementów.
Za pomocą CSS definiujemy kolory, kształt, rozmiar poszczególnych elementów na stronie internetowej. W ograniczonym zakresie za pomocą CSS możemy zdefiniować zawartość niektórych elementów na stronie internetowej (na przykład, dodać ikonkę w konkretnym miejscu, zdefiniować tło elementu albo całej strony). Za pomocą CSS można, nawet, zmienić kolejność elementów, opisanych w HTMLu (czyli wprowadzić burdel do struktury strony, namieszać tak że nikt nie da radę wyedytować tego).
Tak wygląda typowy CSS:
 Typowy CSS
Typowy CSS
Czym jest JavaScript?
JavaScript to język programowania. O ile ani HTML ani CSS nie są językami programowania, to JavaScript jest prawdziwym (chociaż i skryptowym) językiem programowania. Inaczej mówiąc, JavaScript to technologia, za pomocą której można tworzyć programy do wykonania przez przeglądarkę.
Możemy pisać kod czyli programować, tworzyć program, a przeglądarka później go wykona. W ten sposób można rozbudowywać funkcjonalność strony internetowej - dodawać jakieś filtry, wyszukiwarki, animacje, aktualizacje danych i wiele innych rzeczy, pomocnych w codziennym użytkowaniu strony.
Oto typowy kawałek kodu w JavaScript:
 Typowy kod w JavaScript
Typowy kod w JavaScript
Reasumując, HTML to struktura poszczególnych elementów i treści strony internetowej, CSS to widok poszczególnych elementów na stronie, a JavaScript to funkcjonalność.
Biblioteki i Frameworki FrontEnd
Żeby programistom się nie nudziło, wymyślono (i wymyślano cały czas nowe) różne biblioteki i frameworki, czyli gotowe kawałki kodu, gotowe funkcje, jakieś szablony, przeróżne wzorce itd. Są, oczywiście, warte uwagi, pomocne biblioteki, a są wymyślane na sztukę żeby zrealizować konkretne marketingowe i sprzedażowe cele (o których, oczywiście, nikt Wam nie powie).
Ogólnie rzecz biorąc, biblioteka (jako część aplikacji) to gotowe rozwiązanie które wykonuje jedną lub więcej funkcji, gotowe do używania bez wnikania w szczegóły jak to jest zrobione. Chociaż, czasem, dłubanie się w kodzie gotowych bibliotek jest bardzo pomocne w zdobywaniu nowej wiedzy, bo zawsze można podpatrzeć jakiś nowy pomysł, jakieś inne techniki, których my nie znaliśmy do tej pory. Jeśli biblioteka została stworzona przez prawdziwych fachowców - zawsze warto poświęcić chwilę na badanie dobrego rozwiązania.
Najpopularniejsze biblioteki FrontEnd-owe to jQuery i Bootstrap. jQuery to zbiór bardzo pomocnych funkcji, napisanych w języku JavaScript (czyli funkcjonalność) - bardzo wygodne i eleganckie manipulowanie poszczególnymi elementami strony internetowej, ale też wysyłka zapytań do BackEndu w tle i wiele innych wyjątkowo użytecznych rzeczy. Bootstrap - to, głównie (ale nie tylko), zestaw stylów CSS, zawierający mnóstwo gotowych klocków do budowania responsywnych (czyli takich które dostosowują się do rozmiaru ekranu - od dużego telewizora po smart_zegarek czy inny przedłużacz smart_telefonu) stron internetowych.
Ja, akurat, lubię jQuery i nie lubię Bootstrapa (bo wszystkie strony wyglądają tak samo, a to nie o to chodzi). Chociaż, tutaj na blogu informatycznym nie stosuję ani pierwszego ani drugiego.
W ostatnich latach FrontEndowe biblioteki i frameworki namnażają się jak ślimaki po deszczu. Oto kilka popularniejszych: React, Preact, Vue, Angular, Ember. Jeśli ktoś szuka pracy, to za pracę z tymi frameworkami bardzo dobrze płacą, ale ja jakoś specjalnie nie przepadam. Jeśli interesuje Was temat frameworków - dajcie znać w komentarzu pod tym artykułem (jeśli chcecie, napiszę kilka artykułów na temat poszczególnych bibliotek i frameworków).
Technologie BackEndu
Technologii Back Endu jest dużo więcej niż FrontEndu. Po "ciemnej" stronie mamy do wyboru parędziesiąt serwerów webowych, kilkanaście silników baz danych, paręnaście języków programowania, kilka systemów cache-owania, kolejkowania itd. Tego naprawdę jest multum, i żaden programista nie zna wszystkich technologii w takim stopniu żeby swobodnie je wszystkie używać. To przekracza możliwości jednej osoby. Nie będę tu opisywać każdej technologii osobno, bo to temat do kilku grubych podręczników (które i tak bez sensu pisać, bo zanim napiszę połowę, to technologia będzie beznadziejnie stara). Tylko wymienię najbardziej popularne.
Serwer WEBowy, to taka aplikacja, która przyjmuje zapytania od przeglądarki internetowej, wysyła je dalej do jakiegoś programu, program obrabia to zapytanie i zwraca serwerowi wynik, a serwer zwraca obrobiony wynik, z powrotem, przeglądarce. A przeglądarka wyświetla nam (mniej lub więcej) piękną stronę.
Tak, z grubsza i w dużym uproszczeniu, wygląda struktura samego BackEndu:
 Architektura Back End aplikacji internetowej
Architektura Back End aplikacji internetowej
Najpopularniejsze serwery WEBowe to:
- Apache
- Nginx
- Microsoft IIS
- LiteSpeed
Najpopularniejsze języki programowania dla BackEndu to:
- PHP
- Python
- JavaScript (tak, po stronie BackEndu też, ale to inna bajka)
- Java
- C#
- Perl
- Ruby
- C
- C++
Jeśli chcecie żeby opisałem bardziej szczegółowo któreś z wymienionych technologii - dajcie znać w komentarzu pod artykułem.
Jeśli chodzi o języki programowania, to niektóre są tak rozbudowane i tak skomplikowane że z jednego języka programowania są napisane dziesiątki podręczników.
Jeśli znalazłe[-a]ś w tekście, literówkę, błąd stylistyczny albo inny błąd językowy - bardzo proszę o napisanie poprawki w komentarzu pod artykułem albo przez formularz kontaktowy. Dziękuję!
Komentarze
Napisane bardzo lekko, humorem a jednocześnie mega dużo porcji wiedzy. Dziękuję!
Ale skojarzenie super. Jestem programistą.
![[AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka. [AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka.](https://img.sd.info.pl/article/media/67c2557d9b734_cyberatak_140_86.jpg)









 Witajcie na blogu informatycznym!
Witajcie na blogu informatycznym!