Jak zacząć programować? Jak nauczyć się programowania od zera?
Polecane
 Jak zacząć programować od zera?
Jak zacząć programować od zera?
Jeśli masz teraz 30 minut wolnego czasu (na przykład, stoisz w kolejce lub jedziesz komunikacją miejską z/do pracy) i czytasz ten artykuł ze smartfona - masz wszystko żeby zacząć programować tu i teraz. Zapraszam do cudownego świata programowania. Już wyjaśniam jakie to proste.
Spis treści
- Jak działa komputer?
- Czym jest program komputerowy?
- Program komputerowy to instrukcja
- Kod źródłowy - co to jest?
- Czym jest język programowania?
- Kim jest programista?
- Jak pisać kod źródłowy?
- Jaki język programowania na początek?
- Pierwszy program w JavaScript
- Drugi program w języku JavaScript
- Inne języki programowania
- Hipokryzja branży IT i profesjonalizm
- Jak kontynuować naukę programowania?
- Podsumowanie
Jak działa komputer?
Zanim napiszemy i uruchomimy pierwszy najprostszy programik, wyjaśnijmy czym, właśnie, są komputer i programy.
Komputer to sprzęt, który samodzielnie nie potrafi nic. Koniec definicji. Przy czym, to dotyczy każdego komputera - zarówno zwykły domowy, duży serwer, smartfon, smartzegarek, pokładowy komputer samochodowy/samolotowy/rakietowy i każdy inny kalkulator. W dużym uproszczeniu, komputer to sprzęt, który potrafi uruchamiać programy. Pozostałą robotę wykonują programy. Wyświetlanie obrazu, filmu czy strony internetowej, obróbka danych, szpiegowanie nas wszystkich, wysyłka emaili, sterowanie drukarką czy wtryskiem paliwa we współczesnym silniku spalinowym - wszystko to wykonują programy.
Komputer ma pewien zestaw fizycznych kanałów komunikacyjnych - radiowe (Bluetooth, WiFi i inne), przewodowe (Ethernet czyli zwykła sieć przewodowa, USB, VGA, DVI, HDMI, RS232, OBD2 i mnóstwo innych), ale też wewnętrzne, czyli te które znajdują się wewnątrz obudowy (PCI, SATA, CAN, I2C i inne). Na obudowie komputer ma złącza do podłączenia innego sprzętu - drukarka, telefon, głośniki, mikrofon, czujniki itd. Ale wszystkimi połączeniami i tak rządzą programy. Nawet procesem włączania oraz wyłączania komputera również rządzą programy. Dźwięk, który wydobywa się z głośników smartfona albo komputera też generują programy.
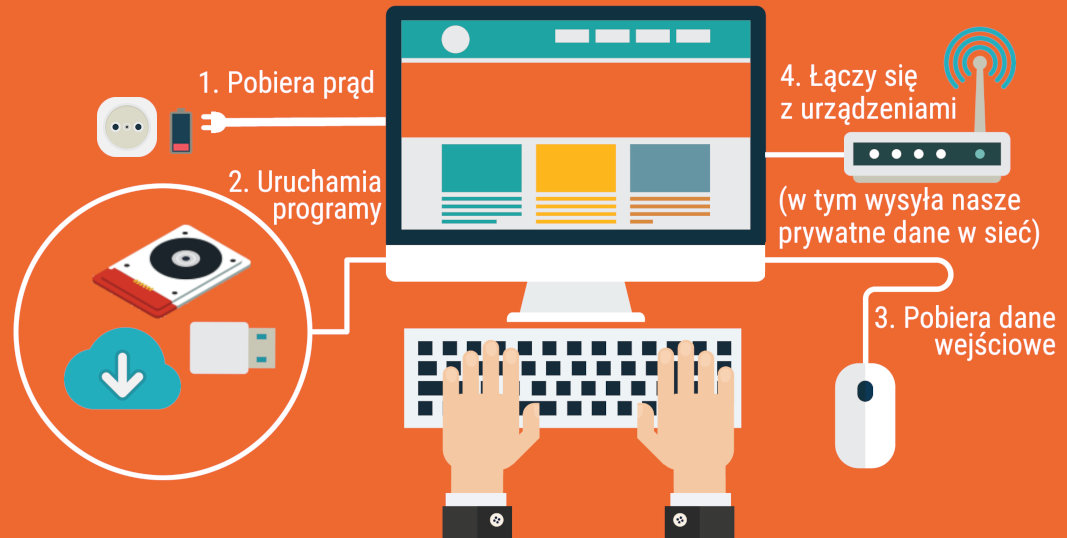
Tak, z grubsza, wygląda robota typowego komputera:
 Schemat działania komputera
Schemat działania komputera
Inaczej mówiąc, komputer (smartfon, smart_cokolwiek) jest urządzeniem, zadaniem którego jest wykonywanie programów. Programy pobierają dane (z dysku, z sieci, z klawiatury, z czujników) i obrabiają je. Często wysyłają nasze prywatne dane do sieci, a ktoś je później sprzedaje. Sam w sobie komputer bez oprogramowania to tylko gruz. Programy wykonują robotę, programy sterują wszystkim co ma na wyposażeniu komputer, programy obrabiają dane, programy szpiegują nas, programy sztucznie zwalniają pracę komputera, przyspieszają rozładowanie baterii laptopa, żeby udowodnić nam że musimy kupić nowy komputer (najlepiej na kredyt, bo wtedy też bank będzie szczęśliwy).
Czym jest program komputerowy?
Program komputerowy to zbiór bardzo konkretnych instrukcji, wykonywanych przez komputer. Program komputerowy może też zawierać w środku niewielkie ilości danych (jakieś liczby, wyrazy, napisy, krótkie teksty, obrazki, opis widoku formatek do wypełnienia przez uzytkownika itd). Komputer czy też telefon (lub inny kalkulator), najczęstszej za pośrednictwem systemu operacyjnego (który też jest zbiorem kilkuset lub kilku tysięcy mniejszych i większych programów) uruchamia instrukcje, zapisane w postaci programu. Te instrukcje, z kolei, biorą jakieś dane i wykonują jakieś manipulacje nad tymi danymi. Dane mogą być pobierane z zasobów programu - bezpośrednio w środku programu mogą być na sztywno wklejone niewielkie ilości danych (napis na jakimś przycisku, tłumaczenie menu itd), albo mogą być dostarczone w postaci osobnych plików w jednej paczce łącznie z programem, albo pobierane z zewnętrznego pliku (z dysku, z pendrive-a, z sieci, z bazy danych itd), albo w inny sposób dostarczane przez użytkownika, pobierane z czujników itd.
Program komputerowy to instrukcja
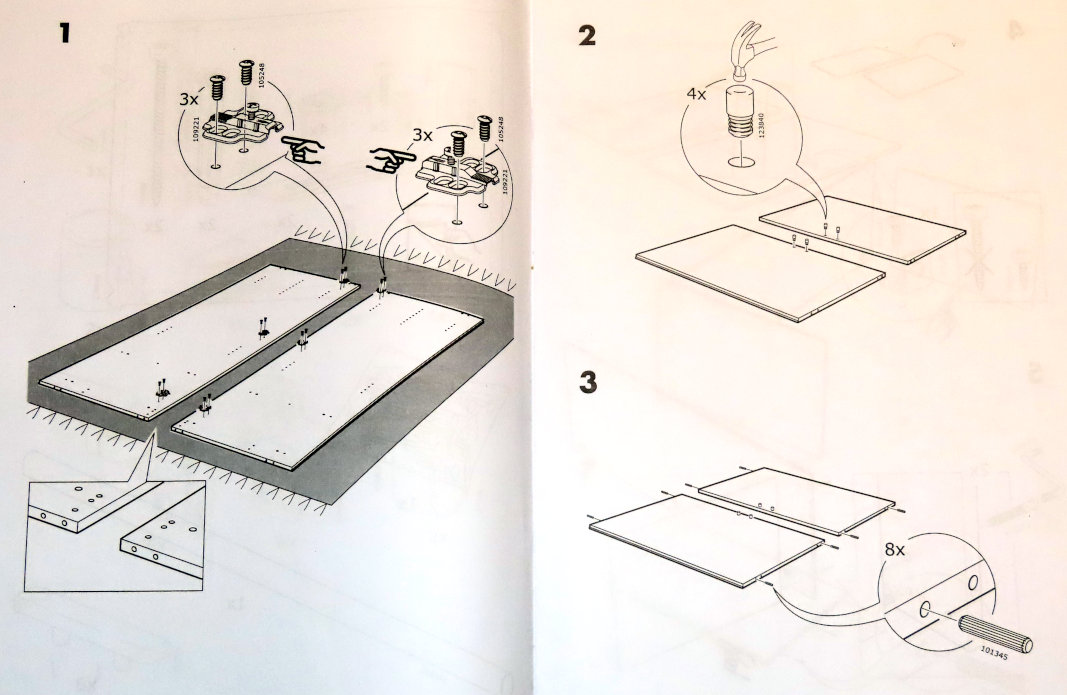
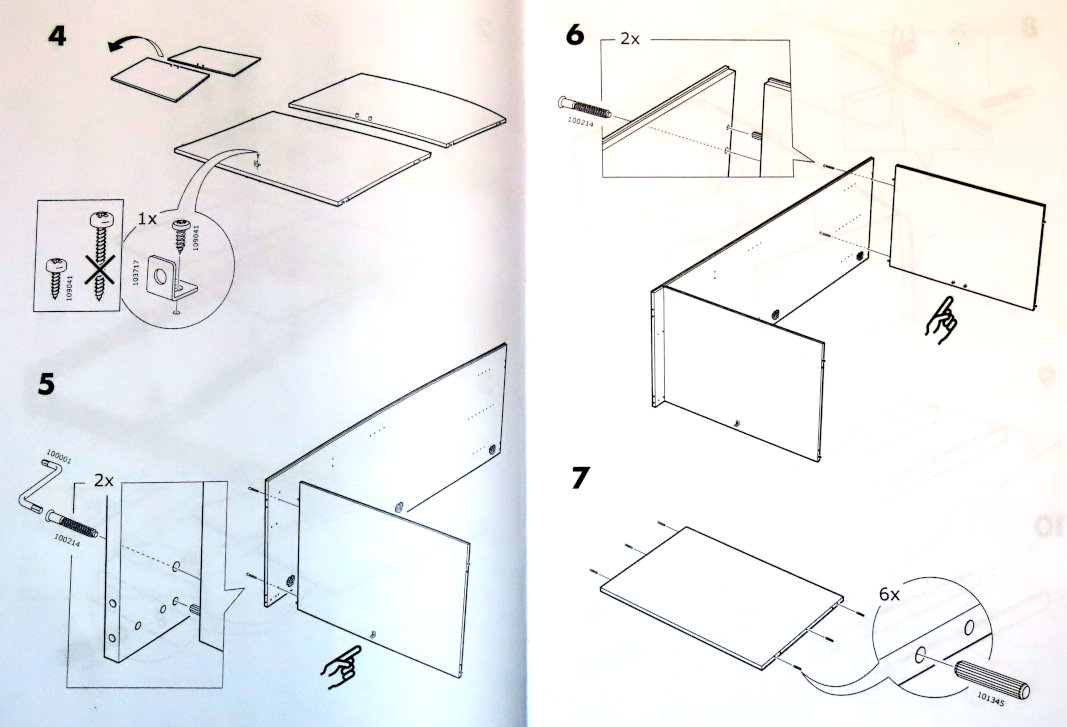
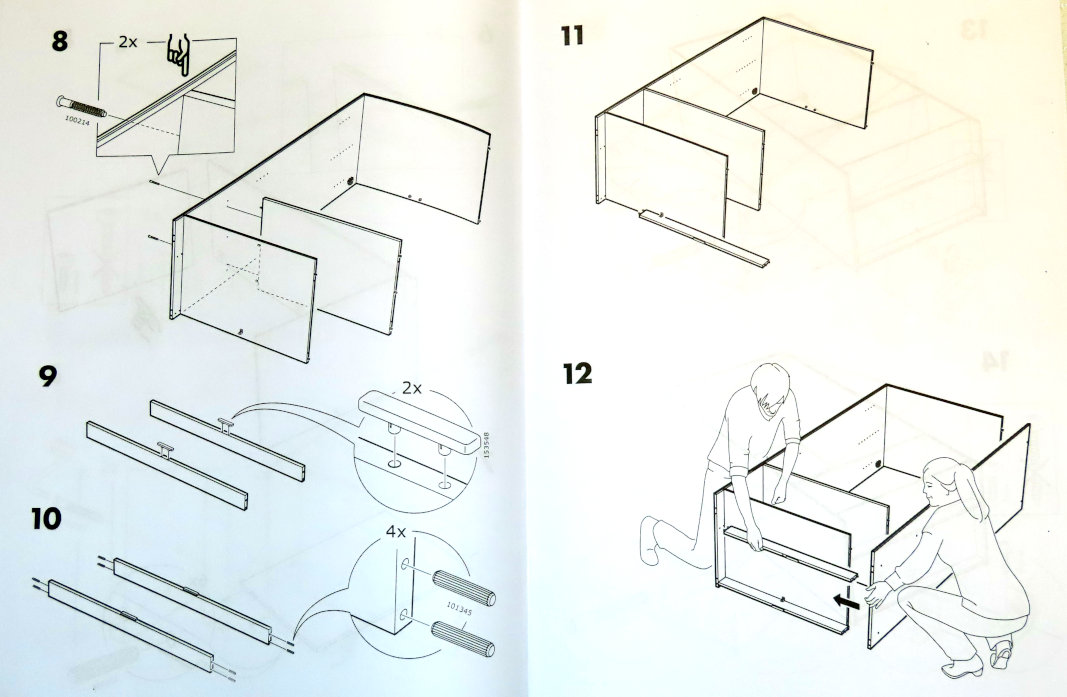
Pewnie, wielu z Was, drodzy czytelnicy bloga informatycznego, widzieliście jak IKEA opisuje proces składania szafki w instrukcji, dołączanej do paczki z deskami. Oto typowa instrukcja od IKEA:
 Instrukcja do szafy IKEA (1)
Instrukcja do szafy IKEA (1)
 Instrukcja do szafy IKEA (2)
Instrukcja do szafy IKEA (2)
 Instrukcja do szafy IKEA (3)
Instrukcja do szafy IKEA (3)
To, właściwie, jest program. Czyli program składania szafki - mniej lub więcej dokładnie opisano, jak złożyć szafkę krok po kroku. A materiały, czyli deski i śrubki - to, właśnie, dane, nad którymi trzeba wykonać niektóre manipulacje. Podobnie wygląda każdy program komputerowy jeśli chodzi o mechanikę jego działania.
Program komputerowy (telefonowy, zegarkowy itd) to również instrukcja do wykonania konkretnej czynności. Zadaniem programisty (czyli osoby tworzącej program) jest napisanie takiej instrukcji, w taki sposób, aby komputer zrozumiał czego od niego chcemy, jakich dokładnie czynności od niego oczekujemy. I to bardzo-bardzo szczegółowo.
Taka ciekawostka - komputer zawsze skurpulatnie wykonuje dokładnie to co programiści napisali w instrukcjid (czyli w programie), jakie by głupie czy mądre te instrukcje nie były. Komputer wykonuje dokładnie to co mu napisali robić, a nie to co chcieli napisać. Stąd biorą się błędy w oprogramowaniu. Właśnie, oprogramowanie niskiej jakości powstaje jeśli programiści nie potrafią bardzo precyzyjnie poukładać tej instrukcji. Przyczyny mogą być różne - bo nie potrafią, bo nie chcą, bo są leniwi, bo mało płacą, bo szef wkurzył, bo szef kazał jakieś głupoty pisać, bo szef nie zna procesu wytwarzania oprogramowania itd.
W instrukcji od IKEA zostało opisane wszystko: których narzędzi potrzebujemy, co, w jakiej kolejności, z czym i za pomocą czego przykręcamy. Tak samo programista składa ciąg jednoznacznych i bardzo dokładnych instrukcji dla komputera, żeby ten je wykonał.
Kod źródłowy - co to jest?
Instrukcje programu pisane są w specjalnym języku - tak zwany język programowania. Stąd, właśnie, mówi się nie "tworzyć program", tylko "pisać program". Programy się pisze. A cały tekst programu, napisany w tym czy innym języku programowania, nazywany jest kodem źródłowym. W języku potocznym nie mówi się "instrukcje programu", chociaż naukowo to jest jak najbardziej prawidłowy wyraz, tylko "kod programu". Kod źródłowy programu to ciąg komputerowych instrukcji, poukładany w taki sposób, aby wykonując te instrukcji w określonej kolejności, osiągnąć konkretny cel.
Instrukcje te piszą w specjalnym technicznym języku, zrozumiałym dla komputera, zwanym językiem programowania. W momencie opublikowania tego artykułu jeszcze daleko do tego żeby program komputerowy można było napisać w zwykłym języku (na przykład, po polsku). Ale nie wiem jak jest w momencie gdy czytasz ten artykuł.
Czyli to co piszemy w języku programowania to jest kod, ciąg instrukcji dla komputera. Piszemy kod. Albo jeszcze inaczej, mówi się "kodować", co jest tożsame z "pisać kod" czy też "pisać program".
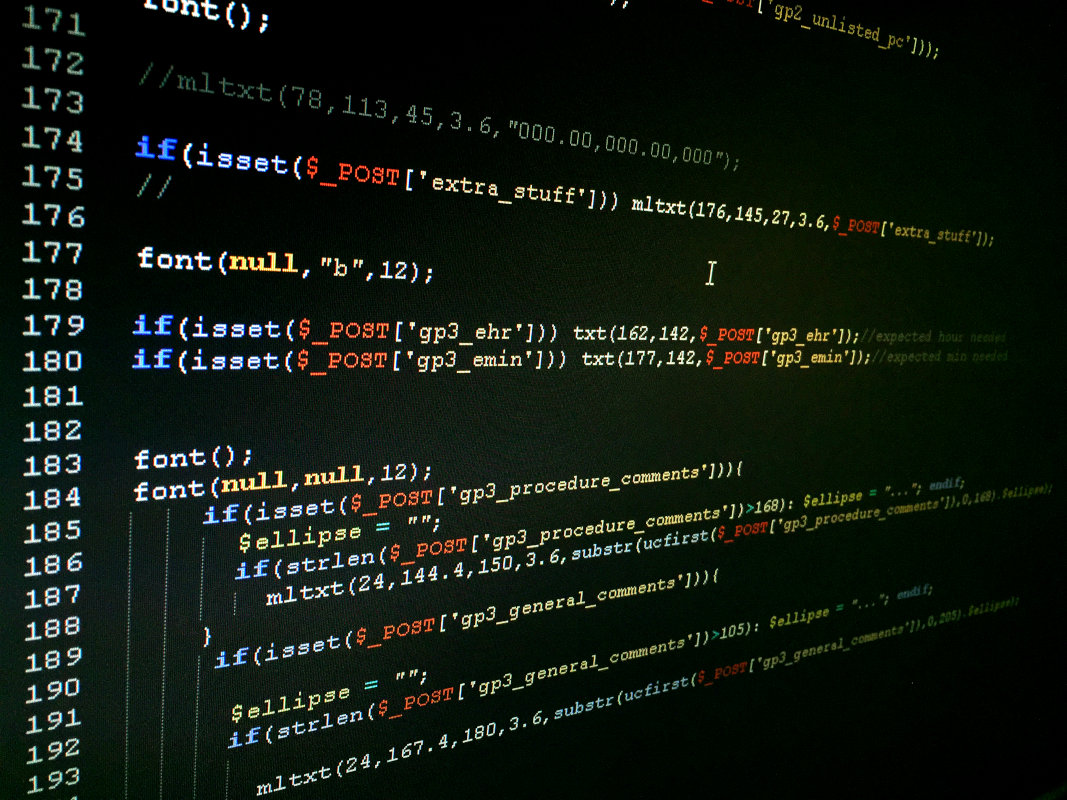
Kod źródłowy programu to ciąg niezrozumiałych, dla nie programisty, słów, liczb i innych znaczków, napisany w określony sposób - z uzyciem tego czy innego języka programowania (jest ich dużo). Oto przykład kodu źródłowego:
 Kod źródłowy
Kod źródłowy
Najprostszy program może zawierać parę linijek kodu. A najbardziej skomplikowany - setki milionów.
Kod źródłowy zawiera instrukcje i może zawierać dane, do których musimy zastosować te konkretne instrukcje. W ten sposób jakby opisujemy co komputer ma zrobić z danymi. Kod może też zawierać instrukcje, wskazujące gdzie i w jaki sposób pobrać dane do obróbki (wczytać plik z dysku, ściągnąć z internetu, odczytać z czujnika itd).
Jeśli kupujesz szafkę lub biurko od IKEA, to masz wszystko w jednej paczce - deski, nóżki, śrubki itd. Dodatkowo potrzebujesz tylko parę narzędzi, takich jak młotek i śrubokręt. Jeśli to jest coś bardziej skomplikowanego (na przykład, zestaw mebli kuchennych), no to potrzeba więcej narzędzi, zestaw zawiera kilka paczek zamiast jednej, a instrukcja będzie znacznie grubsza. Dokładnie to samo zjawisko możemy obserwować w programie komputerowym. Najprostszy program da się napisać w parę minut, bo zawiera on parę linijek kodu, natomiast najbardziej skomplikowane są pisane są przez tysięcy ludzi w ciągu kilku lub kilkunastu lat. Program komputerowy też może składać się z osobnych części - tak zwane moduły albo biblioteki. Microsoft Windows może być przykładem tych najbardziej skomplikowanych programów - pisany jest przez tysiące osób w ciągu kilkudziesięciu lat i składa się z dziesiątków tysięcy plików (inaczej mówiąc, osobnych pudelek, które powinny pasować do siebie).
Współczesne komputery są bardzo szybkie, bo potrafią wykonywać nawet miliardy bardzo prostych instrukcji na sekundę. Ale razem z tym komputer nie potrafi ocenić czy my dobrze poukładaliśmy instrukcje w naszym programie i czy ich wykonanie ma jakikolwiek sens - po prostu wykonuje dokładnie to co napisaliśmy w kodzie źródłowym.
Czym jest język programowania?
Język programowania to zbiór określonych słów i ściśle określonych reguł zapisywania tych słów - podobnie jak w zwykłym języku, tylko że w języku programowania tych słów jest dużo mniej niż w naturalnym języku. Za pomocą języka programowania opisujemy instrukcje do wykonania przez komputer.
Jak już wspominałem, języków programowania jest wiele. Każdy został stworzony do innych zadań. Część z nich została wymyślona przez inżynierów, a część przez marketingowców (podobno, w ściślej współpracy z psychologami), po to aby napędzać sprzedaż określonego rodzaju sprzętu albo systemu operacyjnego. Jeśli chodzi o tę drugą kategorie - zwykłe firma która promuje określony język, zarabia ogromne pieniądze na sprzedaży systemu operacyjnego, na którym działają programy, napisane w tym języku.
Niektóre języki pozwalają pisać różne oprogramowanie (czyli są uniwersalne), natomiast inne zostały stworzone do pisania określonego rodzaju oprogramowania, takiego jak strony i aplikacje internetowe, albo programy do frezarek numerycznie sterowanych. Niektóre języki programowania pozwalają opisywać instrukcje z mniejszą precyzyjnością (coś w stylu "weź deskę A i przykręć je do deski B za pomocą dwóch śrubek C"), natomiast inne wymagają pisania bardzo szczegółowych i dokładnych instrukcji - coś typu "podnieś prawą rękę do deski A, weź deskę A, podnieś je o 23 centymetry do góry i przesuń rękę z deską o 15 centymetrów do przodu...". W zasadzie, jeśli piszemy program do mechanicznej obróbki materiału przez robota, no to dosłownie tak to wygląda i tam nie ma za dużo do wyboru. Ale jeśli chodzi o zwykłe programy komputerowe - języków programowania jest masa.
Kim jest programista?
Programista to człowiek, który pisze programy. Praca programisty to dużo więcej niż samo programowanie, czyli pisanie kodu źródłowego, bo też jeszcze czytanie newsów i picie kawy. A jeśli poważnie - nierozłącznymi elementami pracy programisty jest projektowanie, ponieważ zanim cokolwiek zaczniemy pisać, warto poświęcić chwilę na myślenie, na zaprojektowanie przyszłego utworu. Do zakresu obowiązków programisty wchodzi też naprawa błędów, aktualizacja starego lub błędnie napisanego kodu, tworzenie dokumentacji technicznej (no bo za pół roku sam nie będzie wiedział o co chodziło w jego własnym kodzie źródłowym), testowanie napisanego przez niego programu i inne czynności.
Czyli musimy się nauczyć pisać kod źródłowy w którymś języku programowania. Z reguły profesjonalny programista zna 2...3 języki na poziomie biegłym i jeszcze w 5...7 potrafi pisać kod z podręcznikiem na kolanach lub na biurku (lub z artykułem z czyjegoś bloga).
Pozwolę sobie na małą dygresję. W gwarze programistycznym istnieje określenie "code monkey" czyli kodująca małpa. Tym wyrazem określa się nieprofesjonalnych programistów, którzy udają z siebie profesjonalistów, ale kompletnie nie rozumieją tego co sami piszą i raczej nie słyszeli o tym jak się produkuje oprogramowanie - po prostu klepią kod.
Żeby dobrze się nauczyć języka programowania i procesu produkcji bezawaryjnego oprogramowania może i 15 lat nie wystarczyć. Żeby napisać najprostszy program komputerowy - wystarczy 30 minut.
Jak pisać kod źródłowy?
Kod źródłowy można pisać w zwykłym komputerowym notatniku, a można użyć specjalnego środowiska programistycznego (przeróżne IDE czyli Integrated Development Environment), które pięknie podświetla nam składnię wybranego języka programowania, wykrywają niektóre błędy itd.
Na początek nam zupełnie wystarczy zwykłego notatnika (tzn program notatnik, a nie ten papierowy).
Istnieje cała masa reguł, jak pisać kod źródłowy, ale na tym etapie nie ma sensu o tym rozmawiać.
Jaki język programowania na początek?
Najpierw wymienię kilka nazw języków programowania. Jeśli nie znasz jak się czytają niektóre nazwy, nie przejmuj się tym, bo na tym etapie to nie ma najmniejszego znaczenia. Oto najpopularniejsze: Python, PHP, C++, C, C#, Objective C, Java, Java Script, Assembler, Go, R, Visual Basic, Pascal, Perl, Ruby. Tego jest znacznie więcej, ale te które wymieniłem to są najpopularniejsze. Popularność języków programowania zmienia się szybciej niż przeciętny programista potrafi je uczyć.
Każdy język programowania ma swoje zastosowanie, ma swoje wady i zalety. Programy napisane w tym czy innym języku programowania uruchamiają się w inny sposób. Dla niektórych języków, żeby uruchomić program, trzeba wozić ze sobą tony innego wspomagającego oprogramowania - przeróżne wirtualne maszyny, frameworki, platformy itd, natomiast dla uruchomienia programu, napisanego w innym języku programowania wystarczy zwykłej przeglądarki internetowej. Nie ma sensu teraz brnąć w te bardziej skomplikowane. Przeglądarkę ma każdy (nawet na telefonie), a więc napiszmy nasz pierwszy program w języku JavaScript, bo to on działa wprost w przeglądarce internetowej, bez żadnych dodatkowych warunków, a kod źródłowy w języku JavaScript można pisać w najzwyklejszym notatniku.
Pierwszy program w JavaScript
Napiszmy nasz pierwszy program komputerowy. Napisałem ten artykuł, właśnie, dla początkujących przyszłych programistów, którzy jeszcze nie napisali w życiu ani linijki kodu, albo napisali, ale z różnych powodów program nie zadziałał.
Do napisania kodu w JavaScrypt, na początek, potrzebujemy najprostszego tekstowego notatnika (program typu Notatnik, Notepad, Notepad++, gEdit czy coś w tym stylu), który potrafi zapisać najzwyklejszy prosty tekst, bez żadnego formatowania, zniekształcenia, bez nic. Proszę przypilnuj żeby to był najzwyklejszy, najprostszy notatnik. Żaden Word, Writer czy inne zaawansowane edytory dokumentów tu nie pasują (też da się, ale nie komplikujmy sprawy).
Otóż, uruchamiamy nasz najprostszy tekstowy edytor i piszemy taki oto tekst:
Dokładnie, słowo do słowa, znaczek do znaczku, spacja do spacji. Zapisz to jako tekstowy plik o rozszerzeniu .html. Przypilnuj żeby edytor nie podstawił innego rozszerzenia, żadnego .txt itd, koniecznie musi być .html. Cała nazwa pliku może być, na przykład, my_program_001.html, nazwę piszemy bez cudzysłowu. Zapisz ten plik na komputerze czy telefonie. Trzy razy bardzo dokładnie sprawdź czy napisałeś lub napisałaś wszystko dokładnie tak jak podałem wyżej, czy czasem nie zakradła się literówka (w razie czego - popraw).
A teraz kliknij dwa razy w ten plik (albo tupnij palcem, jeśli robisz to na telefonie lub tablecie). Być może komputer czy telefon poprosi o wybór programu, za pomocą którego chcemy uruchomić nasz plik - wybierz przeglądarkę.
I co? Czy się udało?
Powinna się uruchomić przeglądarka i pokazać wiadomość "Cześć! Witaj świecie! Jestem program komputerowy!".
Proste?
Jeśli się udało - gratuluję! Napisałeś lub napisałaś pierwszy Twój program komputerowy! Napisz w komentarzu pod artykułem czy się udało.
A teraz przeanalizujmy jakie instrukcje zawiera nasz program. Zawiera on trzy linijki kodu:
<script> - mówi komputerowi (a dokładnie - przeglądarce) że to jest początek kodu źródłowego w języku JavaScript.
alert('Cześć! Witaj świecie! Jestem program komputerowy!') - mówi że chcemy wyświetlić wiadomość (czyli alert) o treści którą żeśmy wpisali, a średnik na końcu mówi że to jest koniec bieżącej instrukcji. Czasem w jednej linijce potrafi być kilka instrukcji.
</script> - informuje przeglądarkę o tym że w tym miejscy skończył się nasz kod źródłowy.
To jest składnia dokładnie języka JavaScript. Elementy <script> i </script> to nawet nie JavaScript, tylko części języka HTML (ale HTML nie jest językiem programowania i to w ogóle nie ma znaczenia na tym etapie), które informują przeglądarkę że pomiędzy tymi elementami znajduje się, właśnie, kod źródłowy w języku JavaScript. Czyli, właściwie, napisaliśmy tylko jedną linijkę kodu JavaScript - linijka zaczynająca się od słowa alert.
Drugi program w języku JavaScript
A teraz trochę rozbudujmy nasz program. Przepiszmy go w ten sposób:
Zapisz ten kod źródłowy do nowego pliku o nazwie my_program_002.html, też, oczywiście, bez cudzysłowu i pilnuj prawidłowego rozszerzenia pliku, dokładnie tak jak w poprzednim wypadku.
Uruchom plik tak jak poprzednio.
I co? Czy działa? Napisz w komentarzu jak wygląda sytuacja u Ciebie.
Jeśli nie działa - sprawdź pięć razy czy na pewno nie zakradła się gdzieś literówka, czy na pewno rozszerzenie pliku jest dobre, czy na pewno został on otworzony za pomocą przeglądarki, czy w przeglądarce czasem nie został zablokowany JavaScript.
Czujesz moc programowania?
Ewentualnie, jeszcze 30 minut temu kompletnie nie wiedziałeś lub nie wiedziałaś czym jest programowanie i kod źródłowy (ten artykuł został napisany dla takich, właśnie, osób), a tu już piszesz swój pierwszy czy nawet drugi program!
Przeanalizujmy to co znajduje się w środku <script>...</script>.Od razu jedna mała uwaga.
W programowaniu wszystko piszemy tylko i wyłącznie po angielsku. Żadnych polskich czy innych nieangielskich słów (dopuszcza się tylko bezpośrednio treść wiadomości pisać w innym języku, ale też tylko pod warunkiem że nie planuje się rozpowszechnienia programu w innych krajach). Nazwy plików też warto pisać po angielsku. Szanujcie czas, nerwy i prace innych programistów (w tym zagranicznych). Wyobrażasz sobie pracę z kodem, gdzie wszystko jest opisane po chińsku czy po arabsku? Dużo z tego zrozumiesz? Otóż, nigdy nie wymuszaj innych czytać w niezrozumiałym dla nich języku. W programowaniu standardem jest język angielski. Z resztą, większość języków programowania oparte są o angielskie wyrazy.
//this is my second program in JavaScript - to jest komentarz. Niech łamana angielszczyzna jeśli ktoś słabo zna angielski, ale angielszczyzna. Komentarze to taki tekst, który zostanie zignorowany przez komputer podczas uruchomienia i wykonania programu, ale pozostanie się w kodzie źródłowym dla autora czy innych programistów. Dobrym przyzwyczajeniem jest pisanie w komentarzu kto jest autorem programu, co robi program, kiedy został stworzony itd. Akurat w JavaScript, i kilku innych językach programowania, komentarze zaczynają się od // albo znajdują się pomiędzy znaczkami /* i */.
var x = 5, y = 3; - tu definiujemy dwie zmienne. Zmienna to tak jak w matematyce x, y, z - litera czy słowo, do których możemy przypisać różne zawartości w każdym momencie czasu. Słowo var należy do języka JavaScript i mówi że zaraz będziemy definiować zmienne (jedną lub więcej). Zmienne to jedno z fundamentalnych pojęć w programowaniu. Wszystkie dane zapisujemy do zmiennych, a później wykonujemy jakieś czynności nad zmiennymi. Otóż, w tej linijce my zdefiniowaliśmy zmienną x i przypisaliśmy do niej wartość 5, oraz zmienną y i przypisaliśmy do niej zawartość 3. Podczas wykonywania programu możemy zmieniać zawartość zmiennych. W dużym skrócie, to właśnie na tym polega działanie programu komputerowego, tak się odbywa manipulacja nad danymi - poprzez zmienne. Średnik na końcu - koniec instrukcji (akurat w JavaScript i niektórych innych językach).
var result = x + y; - tu też definiujemy zmienną o nazwie result, ale nie przypisujemy do niej konkretnej zawartości, tylko prosimy komputer czy też telefon o wyliczenie wartości x + y, a skoro wcześniej do x przypisaliśmy 5, a do y 3, to nie trudno się domyśleć że do zmiennej result zostanie przypisania wartość 8 jako rezultat wykonywania wyrażenia 5 + 3. Podstaw inne wartości do x i y i zobacz co z tego wyjdzie.
var text_1 = 'Cześć! Jestem kalkulator. Pięć plus trzy równa się: '; - tu do zmiennej o nazwie text_1 przypisujemy tekstową wiadomość. Sama wiadomość może być po polsku, ale nazwa zmiennej - nie (da się napisać, ale to durne przyzwyczajenie, bardzo nieprofesjonalne podejście). Pamiętaj że w nazwie zmiennej mogą występować tylko litery z angielskiego alfabetu, podkreślnik oraz cyfry. Możesz się pobawić - zmienić nazwę zmiennej, tylko pamiętaj żeby zmienić je wszędzie gdzie została użyta, a nie tylko w definicji.
var text_2 = text_1 + result.toString(); - to już ciekawa linijka kodu źródłowego w JavaScript, bo zawiera jeszcze dwa fundamentalne elementy języka programowania. Tutaj definiujemy zmienną text_2 i przypisujemy do niej wiadomość ze zmiennej text_1, połączoną z wynikiem naszego wyliczenia sumy x + y (akurat w naszym wypadku to 8, o ile nie zmieniliśmy wartości x czy y). Ale jest taka ciekawostka, że tutaj wynik wyliczenia x + y, zapisany do zmiennej result chcemy dołączyć do tekstu wiadomości. result zawiera liczbę, czyli wynik wyliczenia sumy dwóch zmiennych. A text_1 zawiera wiadomość tekstową. Otóż mamy do czynienia z typem danych.
W programowaniu typ danych jes jednym z fundamentalnych pojęć. Typ danych określa jaki typ zawartości może być przypisany do konkretnej zmiennej. A żeby było śmieszniej - w każdym języku programowania to zrobione inaczej. W jednych językach da się do każdej zmiennej przypisać każdą wartość, natomiast w innych - do zmiennej określonego typu mogą być przypisane wyłącznie wartości tego samego typu.
Inaczej mówiąc, jeśli zmienna została zdefiniowana do zapisywania wiadomości, to nie można do tej zmiennej przypisać liczby i na odwrót.
Do celów nauki załóżmy że musimy pilnować typów danych (w JavaScript da się tego nie robić, ale my chcemy nauczyć się pisać profesjonalny kod). Otóż podchodzimy do kolejnego fundamentalnego pojęcia - funkcje. Zauważcie że nie napisaliśmy var text_2 = text_1 + result; tylko var text_2 = text_1 + result.toString(); czyli dodaliśmy na końcu .toString(). Właśnie toString() jest funkcją. Funkcja w programowaniu - to kawałek kodu (często gdzie-indziej zachowany, niewidoczny dla nas), który wykonuje określone czynności. Akurat w tym wypadku, czyli funkcja toString() przetwarza (konwertuje) typ zawartości zmiennej do typu String czyli do tekstowej wiadomości, do linijki tekstu. Mówi się wołać funkcje. Czyli my wywołaliśmy funkcję toString() żeby ta skonwertowała nam zawartość zmiennej result z liczby na tekst. Właśnie poprzez kropkę w wyrazie result.toString() wskazaliśmy że akurat w tym wypadku chcemy wołać funkcję toString() dokładnie w odniesieniu się do zmiennej result, a nie innej.
Możesz trochę pobawić się z tym kodem źródłowym. Możesz w internecie poszukać innych prostych przykładów w JavaScript, spróbować je uruchomić. Nie wszystkie są takie proste do uruchomienia, bo niektóre potrzebują podłączenia dodatkowych bibliotek (wracając do paczek z IEKA, tak jakby złożyliśmy biurko zgodnie z instrukcją, ale do wygodnej pracy przyda się jeszcze fotel z innej paczki).
Inne języki programowania
W innych językach proces napisania kodu wygląda mniej-więcej tak samo (chociaż do większości języków, jednak, zaleca się używanie specjalnego edytora kodu, specjalnego środowiska programistycznego). Składnia może być nieco inna. Natomiast proces uruchomienia programu potrafi być bardzo skomplikowany w porównaniu do JavaScript. Oczywiście, program do komputera pokładowego samochodu, sprzętu medycznego, rakiety, pociągu czy samolotu uruchamia się (mam nadzieję, bo to zależy kto projektował) nie za pomocą przeglądarki.
Poważny program komputerowy może zawierać setki (a czasem nawet tysięcy) plików z kodem źródłowym, każdy plik z reguły zawiera od kilkunastu linijek kodu do parę tysięcy (widziałem też pliki, zawierające kilkadziesiąt tysięcy linijek kodu, ale to albo przestarzale programy albo nieprofesjonalne podejście). Wystarczy jeden przecinek nie w tym miejscu postawić - i cały program działa wadliwie. Dobrze jeśli to nie jest program do sterowania hamulcem pociągu.
Hipokryzja branży IT i profesjonalizm
A teraz łyżka dziegciu w beczce miodu. Powiem Wam, moi drodzy, czego nie powinien robić profesjonalny programista.
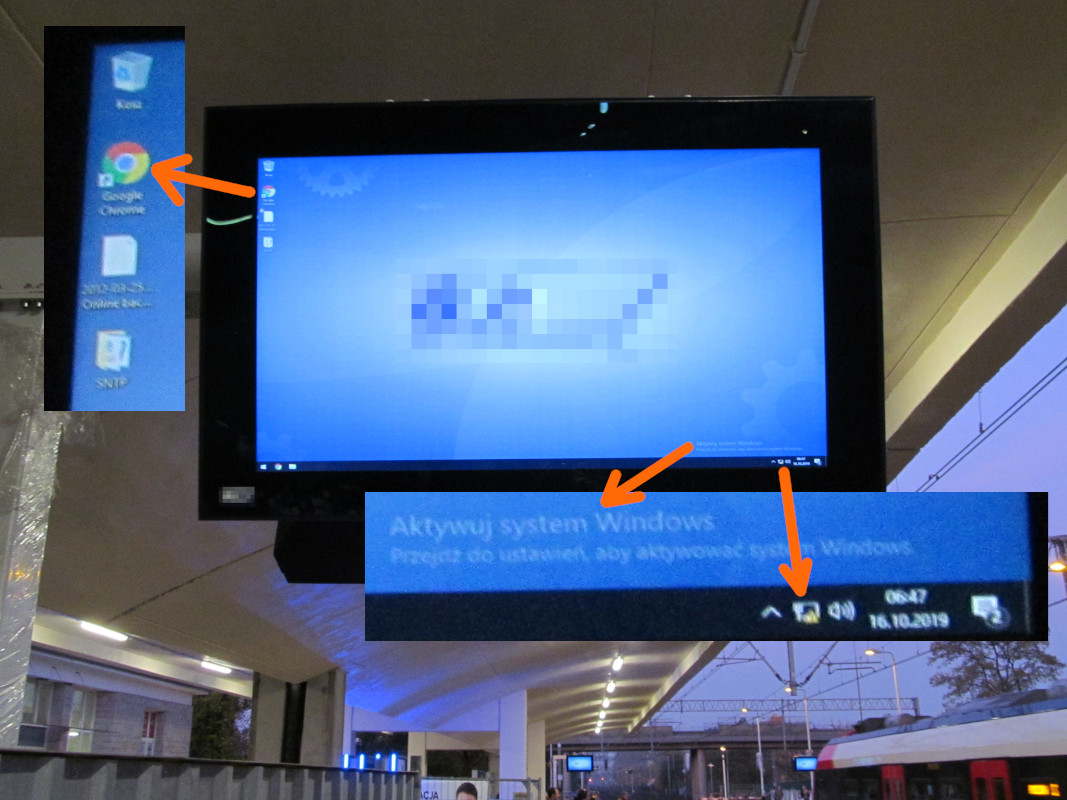
Oto jedno z mistrzostw wszechświata, które obserwowałem na żywo:
 Ekran z rozkładem jazdy na dworcu PKP (1)
Ekran z rozkładem jazdy na dworcu PKP (1)
Przybliżcie tę zdjęcie, widzicie to?!
Szczerze mówiąc, jak to zobaczyłem, pomyślałem że to hackerzy zaatakowali system i zainstalowali Windowsa na dworcu. Ale po trzecim miesiącu obserwacji tego samego widoku zrozumiałem że, niestety, to nie hackerzy.
Na małym dworcu kolejowym (2 tory po środku, 2 perony po bokach) ktoś postanowił za nasze z Wami pieniądze zainstalować 12 takich samych ekranów (oraz 4 innych, czyli łącznie 16). Ekrany te miały wyświetlać rozkład jazdy pociągów. Przy bliższym obejrzeniu okazało się że każdy taki ekran to przemysłowy komputer w obudowie dla zastosowania na zewnątrz pomieszczeń (czyli cholernie drogi), a żeby się nie nudziło - z domowym czy biurowym Windowsem 10.
Czy naprawdę, żeby wyświetlać rozkład jazdy pociągów przez dwa tory, potrzeba 16 przemysłowych komputerów? Serio? Czy naprawdę trzeba informować pasażerów że na dworcu z dwoma pieronami działa 16 nieaktywowanych kopii Windowsa? Czy do wyświetlania rozkładu jazdy pociągów na dworcu potrzebny jest Google Chrome? Aż tak? Nie wiem co to miało być, ale ja to traktuję jako brak szacunku do podatników (w tym do mnie) i pasażerów PKP.
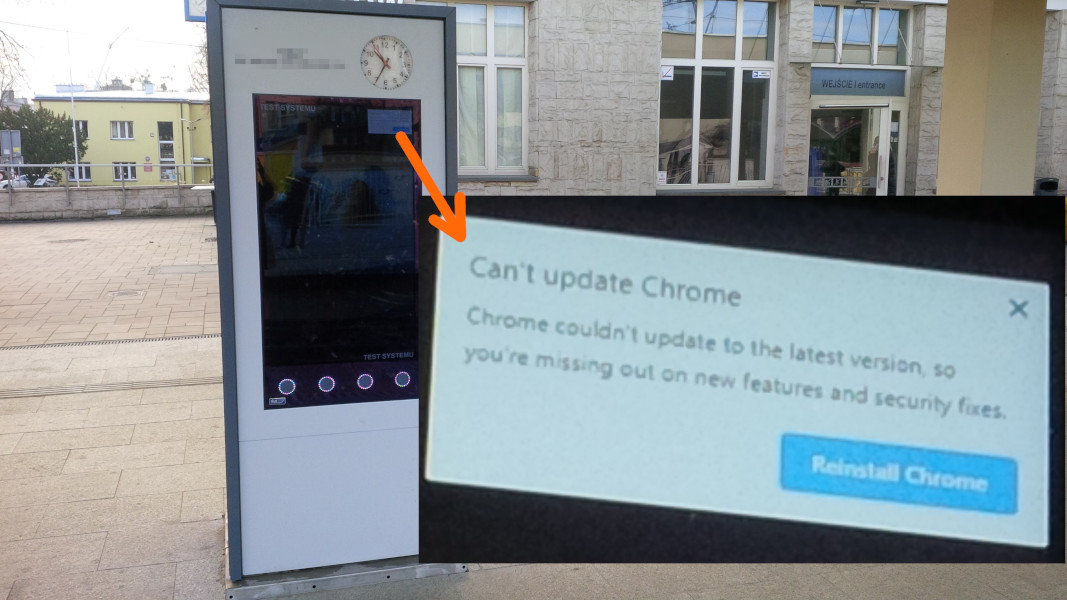
Na innym monitorze (te których 4 sztuki) było coś takiego:
 Ekran z rozkładem jazdy na dworcu PKP (2)
Ekran z rozkładem jazdy na dworcu PKP (2)
Ok, widnieje się napis "TEST SYSTEMU". Ale że co, Windows 10 z Chromem na ekranie na dworcu PKP do wyświetlania rozkładu jazdy? Po ukończeniu testu tych ekranów będą cały czas aktualizować Winowsa z Chromem?
Profesjonalni informatycy nigdy nie powinni produkować czegoś takiego. Nie wchodzę w temat sprzedania 16 przemysłowych komputerów dla dworca PKP (i to dla jednego, na kilku sąsiednich stacjach PKP kolejne 16...24 komputery z Windowsem i Chromem). Mówię o kwestii technicznej, profesjonalnej. Nawet gdyby szef kazał instalować Windowsa z Chromem, to gdyby wiedziałbym że to będzie wyświetlać rozkładu jazdy pociągów na dworcu - abo przekonałbym szefa że idzie on wyjątkową złą ścieżką albo odszedłbym z takiej pracy. Nie wolno w ten sposób pieprzyć myśl techniczną i pieniądze z naszych podatków.
Patrząc na takie "dzieło sztuki", wynika kolejne pytanie - czy ktoś mi zagwarantuję że maszynista na pulpicie ma inaczej? Że jadąc pociągiem 160 km/h z 300 pasażerami, siedzącymi w wagonach, nie będzie musiał nagłe zaktualizować Google Chroma albo Windows 10 żeby kontynuować sterowanie? Może to dla tego w Polsce ustawowo ograniczono prędkość szybkich pociągów (gdyż cały świat podnosi prędkość połączeń kolejowych)?
Otóż jeśli będziecie programować zawodowo - bardzo Was proszę, wybierajcie technologie właściwe do konkretnego zadania. I jeszcze jedna mała prośba - bardzo Was proszę, nigdy nie piszcie nazw zmiennych po polsku. Mam nadzieje że nikt z czytelników mojego błoga informatycznego nigdy nie pozwoli sobie wprowadzić na rynek takiego rozwiązania jak wyżej.
Oczywiście, w niektórych firmach jest tak że to nie fachowcy, tylko szefowie, marketingowcy i księgowi decydują o technologii. Czasem jest tak że szef przychodzi i każe: "tu robimy to i to, używamy tego i tego". No ale mówię tutaj o profesjonalnym programowaniu.
Wg mnie, normalnie ekran do wyświetlania rozkładu jazdy pociągów powinien być całkiem dedykowanym rozwiązaniem. Powinien zawierać, właśnie, ekran, kartę graficzną i malutką płytkę sterowania z procesorkiem typu STM32 (koszt takiego procesora wraz z płytką jest poniżej 100 zł) lub innym podobnej klasy. Tylko że ma być dobrze zaprojektowane wraz z zasilaczem, bo na dworcu jak zimą będzie jechać jakiś stary pociąg przy omarzniętej sieci trakcyjnej, tam takie zakłócenia elektromagnetyczne mogą występować że klasyczna elektronika nie będzie działać. A program do takiego ekranu na dworcu powinien być napisany w języku C bez żadnego systemu operacyjnego. Ewentualnie, bardzo okrojona wersja Linuxa. Kod programu sterowania ekranem na dworcu to od 3 do 5 tysięcy linijek kodu wraz z kodem obrabiającym czcionkę, tło i łącza przez przemysłową magistralę danych.
Przepraszam za dygresję.
Jak kontynuować naukę programowania?
Najlepiej poświęcić kilka miesięcy na intensywną naukę JavaScript, żeby trochę wyczuć czym w ogóle jest programowanie, a później opanować HTML i CSS (niezbędne do tworzenia stron internetowych), później bibliotekę jQuery. Żeby opanować HTML, CSS, JavaScript i jQuery na takim poziomie żeby nie wstydzić się pokazania swojej pracy trzeba poświęcić ładnych parę lat na naukę i intensywną praktykę. W informatyce cholernie ważna jest praktyka. Wiedza też, ale praktyka czyni cuda.
Podczas nauki warto obejrzeć się po internecie w poszukiwaniu różnych przykładów kodu, typowych i nietypowych rozwiązań. Warto zrobić parę (-naście) stron internetowych, opanować pojęcie hostingu, serwerów, systemów operacyjnych, protokołów internetowych. Warto opanować WordPress (po opanowaniu którego można już wykonywać komercyjne zlecenia).
Ale to wszystko wciąż nie jest żadne poważne programowanie - raczej rozgrzewka przed treningiem. W którymś momencie warto usiąść do poważnych rzeczy: C, C++, Python, SQL.
Można (i warto) opanować PHP. 70% wszystkich projektów internetowych (strony, portale, sklepy) zostały napisane w języku PHP, poza tym język ten bardzo dynamicznie się rozwija.
Moda na języki programowania się zmienia. Ktoś pompuje więcej kasy w reklamę - jest popularniejszy na czas intensywnych reklam. A jak zabraknie mu kasy - wszystko wróci na naturalną ścieżkę.
Na pewno C, C++, PHP, SQL, JavaScript i Python jeszcze przez wiele lat będą stanowili fundament oprogramowania na całym świecie.
Programowanie to taki zawód gdzie ciągłe się uczysz. Dosłownie - codziennie czegoś nowego się nauczysz. Kiedyś zauważyłem że kupowanie papierowych podręczników z technologii informatycznych czasem nie ma sensu (chociaż ja, swojego czasu, kupowałem wszystkie książki z IT które tylko można było kupić), bo zanim przeczytasz połowę książki - technologia jest już beznadziejnie przestarzała. Technologie informatyczne rozwijają się dużo szybciej niż człowiek jest w stanie się uczyć. Dlatego warto wybrać węższą specjalizacje i stać się ekspertem w jednej lub dwóch technologiach.
Podsumowanie
Jeśli interesuje Cię temat programowania, jeśli chcesz się nauczyć pisać kod, którego nie wstyd pokazać na całym świecie - daj znać w komentarzu. Jeśli dobrze tłumaczę materiał i chcesz żeby kontynuowałem artykuły tego typu - daj znać w komentarzu i napisz jakie dokładnie tematy Cię najbardziej interesują, dlaczego chcesz uczyć się programowania, na jakim poziomie jesteś itd. A ja będę dostosowywał kolejne artykuły do Waszych potrzeb.
Polecam do przeczytania inne móje artykuły (związane z pracą w IT) na blogu informatycznym: Jak napisać CV do pracy na stanowisku programisty?, a jeśli interesują Cię zarobki informatyków w Polsce, to też o tym pisałem: Ile zarabia programista w Polsce.
Dziękuję że jesteście!
Jeśli znalazłe[-a]ś w tekście, literówkę, błąd stylistyczny albo inny błąd językowy - bardzo proszę o napisanie poprawki w komentarzu pod artykułem albo przez formularz kontaktowy. Dziękuję!
Komentarze
Proszę o podpowiedzi.
![[AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka. [AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka.](https://img.sd.info.pl/article/media/67c2557d9b734_cyberatak_140_86.jpg)









 Witajcie na blogu informatycznym!
Witajcie na blogu informatycznym!