Najpopularniejsze rozdzielczości ekranu w Polsce (badanie, październik 2018)
Polecane
 Najpopularniejsze rozdzielczości ekranu w Polsce (badanie, październik 2018)
Najpopularniejsze rozdzielczości ekranu w Polsce (badanie, październik 2018)
Prowadząc kilka interesów w branży e-Commerce oraz obsługując parędziesiąt klientów, postanowiłem zbadać najpopularniejsze rozdzielczości ekranów w Polsce.
Dlaczego w Polsce? No bo każdy kraj jest inny. Jeśli chodzi o urządzenia mobilne, warto zaznaczyć że na wschodzie i w Stanach Zjednoczonych bardziej popularne (niż w Polsce) tablety i czytniki e-Booków z dostępem do internetu oraz przeglądarką stron internetowych. W Polsce dominują smartfony. Otóż nie warto sugerować się wykresami z prasy zagranicznej. W Stanach Zjednoczonych spora część rynku smartfonów to Apple, są też telefony od BlackBerry (jak i w krajach azjatyckich). W Niemczech czy też Stanach Zjednoczonych w statystykach odwiedzin stron internetowych co-raz częściej pojawiają się przeglądarki samochodowe. W Polsce to przeważnie komputery stacjonarne, laptopy i telefony z Androidem. Rzadko dochodzą (ale są) smart TV oraz konsoli do gry (tak, ktoś siedzi w sklepie internetowym lub czyta tygodnik z newsami używając konsoli do gry). Dlatego podkreślam – to badanie popularnych rozdzielczości ekranu dotyczy tylko i wyłącznie Polski.
Skąd pochodzą statystyki rozdzielczości ekranów?
Dane do badania rozdzielczości ekranu zebrałem ze statystyk parędziesięciu (około 30) serwisów internetowych o różnym profilu:
- sklepy internetowe;
- portale newsowe;
- strony rozrywkowe;
- strony firmowe (wizytówki oraz większe projekty);
- strony publiczne (projekty państwowe);
- ten blog.
Czy jest różnica w statystykach rozdzielczości ekranów na różnych serwisach? I tak i nie. Mocno wyróżniają się tylko sektor korporacyjny oraz państwowy. W tych sektorach rządzą prawie same pecety, czyli to by mogło nieco popsuć statystyki, otóż do sektorów korporacyjnego oraz państwowego podchodzę z dystansem (czyli bardziej precyzyjnie separuję dane). Dla pozostałych sektorów, czy to rozrywka, czy e-Commerce, czy też portale newsowe – prawie nie ma różnicy w statystykach rozdzielczości ekranów.
Dla kogo badanie najpopularniejszych rozdzielczości ekranów?
Badanie najpopularniejszych rozdzielczości ekranów ważne jest dla twórców projektów i właścicieli projektów online-owych: sklepy internetowe, blogi, portale, aplikacje WEBowe, online serwisy spoleczne. Jeśli, na przykład, sklep internetowy nie jest dostosowany do najpopularniejszych urządzeń dokładnie w Polsce (wykres z innego kraju może wprowadzić w błąd twórcę oraz właściciela serwisu), a przedsiębiorca prowadzi interes właśnie w Polsce, może to być słabo – może stracić ładnych kilkadziesiąt procent przychodów, bo klienci nie sfinalizują zamówień. Każda podstrona serwisu internetowego musi być przetestowana na każdej rozdzielczości ekranu, chociażby z tych najpopularniejszych. Jeśli chodzi o sklep internetowy, właściciel musi przetestować (lub zlecić audyt/testowanie rzetelnej firmie) dokładnie wszystkie możliwe ścieżki składania zamówienia – zamówienie bez rejestracji, zakładanie konta, zamówienie dla zalogowanego, zakładanie konta podczas zakupu, wszystkie dostępne sposoby płatności wraz z wariantami dostawy, powrót do koszyka zakupowego. I to wszystko wyklikać na wszystkich najpopularniejszych rozdzielczościach ekranów, a jeszcze lepiej, na każdej przeglądarce internetowej. Jest to ogromna ilość pracy i strasznie czasochłonne zadanie, ale konieczne dla każdego właściciela serwisu internetowego.
Najpopularniejsze rozdzielczości ekranów w Polsce 2018
Przedstawiam Państwu wynik mojego badania najpopularniejszych rozdzielczości ekranu, wykres stanem na początek października 2018, ponad 10 mln odwiedzin z około 30 polskich serwisów internetowych.
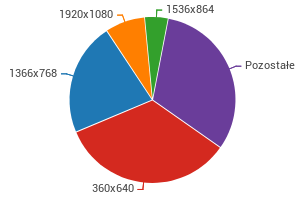
Wykres najpopularniejszych rozdzielczości ekranów za 10 dni (od 2018-09-20 do 2018-09-30), 120 tys niepowtarzalnych użytkowników z 5 serwisów:
 Wykres najpopularniejszych rozdzielczości ekranów
Wykres najpopularniejszych rozdzielczości ekranów
- 360 x 640: 33.6%
- 1366 x 768: 21.1%
- 1920 x 1080: 7.8%
- 1536 x 864: 4.4%
- Pozostałe: 33.1%
Oto bardziej rozszerzone podsumowanie, 20 najpopularniejszych rozdzielczości ekranów w Polsce, 10 mln odsłon (nie koniecznie unikatowe) za okres od 2018-01-01 do 2018-09-30:
| Nr. | Rozdzielczość, px | Udział, % |
|---|---|---|
| 1 | 360x640 | 34.3 |
| 2 | 1366x768 | 19.2 |
| 3 | 1920x1080 | 8.5 |
| 4 | 1600x900 | 4.1 |
| 5 | 1536x864 | 3.4 |
| 6 | 1280x1024 | 2.5 |
| 7 | 1280x800 | 2.4 |
| 8 | 360x720 | 2.1 |
| 9 | 1440x900 | 2.1 |
| 10 | 320x534 | 1.8 |
| 11 | 1680x1050 | 1.8 |
| 12 | 320x570 | 1.1 |
| 13 | 412x732 | 1.1 |
| 14 | 360x740 | 1.1 |
| 15 | 1280x720 | 0.9 |
| 16 | 1024x768 | 0.8 |
| 17 | 1360x768 | 0.8 |
| 18 | 412x846 | 0.8 |
| 19 | 640x360 | 0.7 |
| 20 | 1920x1200 | 0.7 |
| Pozostałe | około 10% |
Proszę pamiętać że 360x640 to nie 360x640 pikseli fizycznych. Bo w kodzie HTML w sekcji HEAD zwykłe wpisuje się znacznik META z parametrem VIEWPORT:
Czyli znacznik, mówiący przeglądarce że tę akurat stronę przeglądarka ma wyświetlić z uwzględnieniem gęstości pikseli. Bo 360x640 pikseli to nawet ciężko znaleźć taki telefon w czasach dzisiejszych, nie mniej jednak, jest to najpopularniejsza rozdzielczość.
Jeśli znalazłe[-a]ś w tekście, literówkę, błąd stylistyczny albo inny błąd językowy - bardzo proszę o napisanie poprawki w komentarzu pod artykułem albo przez formularz kontaktowy. Dziękuję!
Komentarze
Sprzęt
-
03-03-2019Sprzęt
 8
8
![[AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka. [AKTUALIZACJA 5 maja 2025] Cyberatak na Polskę 26 lutego - 5 maja 2025 - Czytaj artykuł na blogu informatycznym Sergiusza Diundyka.](https://img.sd.info.pl/article/media/67c2557d9b734_cyberatak_140_86.jpg)











 Witajcie na blogu informatycznym!
Witajcie na blogu informatycznym!